< font >
- 글자 꾸며주는 속성
① font-size
- 글자 크기 지정
- 일반적으로 16px이 기본값
.fs-01 {font-size: 16px;}
.fs-02 {font-size: 12px;}
.fs-03 {font-size: 20px;}
.fs-04 {font-size: 1em;}
.fs-05 {font-size: 0.75em;}
.fs-06 {font-size: 1.25em;}
.fs-07 {font-size: 1rem;}
.fs-08 {font-size: 0.75rem;}
.fs-09 {font-size: 1.25rem;}

- em : 배수 단위
· 1em = 16px
· 2em = 32px
· 상위요소가 기준이 되기 때문에 항상 1em이 16px인건 아니다
- rem : 배수 단위
· 기준이 되는 최상위요소(html) 크기에 대한 배수
· 항상 16배수로 상위요소의 크기와 무관하게 고정

- 상위요소를 14px로 지정해서 em 단위 글자크기가 달라보임
② font-weight
- 글자 두께 지정
- 100부터 900까지 지정가능
.fw-01 {font-weight: 100;}
.fw-02 {font-weight: 200;}
.fw-03 {font-weight: 300;}
.fw-04 {font-weight: 400;}
.fw-05 {font-weight: 500;}
.fw-06 {font-weight: 600;}
.fw-07 {font-weight: 700;}
.fw-08 {font-weight: 800;}
.fw-09 {font-weight: 900;}
.fw-10 {font-weight: normal;}
.fw-11 {font-weight: bold;}
- normal
· 보통 두께
- bold
· 글자 두껍게
· html의 <b> 태그와 동일한 효과

③ font-style
- 글자 기울기 지정
- html <i> 태그 역할
.fst-01 {font-style:italic;}
.fst-02 {font-style:oblique;}
.fst-03 {font-style:normal;}
- italic과 oblique 둘 다 기울어짐 그냥 스타일 차이라고 보면되고 주로 italic을 많이 씀

④ font-family
- 글꼴(서체) 지정
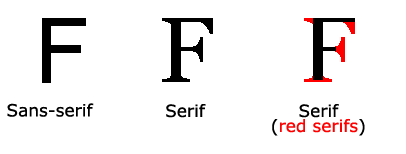
- sans-serif : 장식이 없는 글꼴로 가독성이 좋음
- 글꼴 이름은 " " (따옴표)로 묶어준다
- 마지막서체 종류는 " "(따옴표)로 묶지않는다 !
.fm-01 {font-family:"Garamond", "Georgia", "Times New Roman",serif;}
.fm-02 {font-family:"Verdana", "Arial", sans-serif;}
- Garamond가 없으면 Georgia로 Georgia 없으면 Times New Roman으로 설정. 3개 다 없으면 그냥 serif 서체
- 서체가 더 큰 범위로 그 안에 종류로 Garamond, Georgia, Times New Roman 가 있는거임

- Sans-serif와 Serif 차이

※ 더 많은 서체들 사용
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- fonts 홈페이지에서 마음에 드는 서체를 클릭해서 들어간다
- 서체마다 옵션이 다 다를 수 있고 원하는 서체를 Select this style 클릭하면 오른쪽에 창이 등장할 것이다


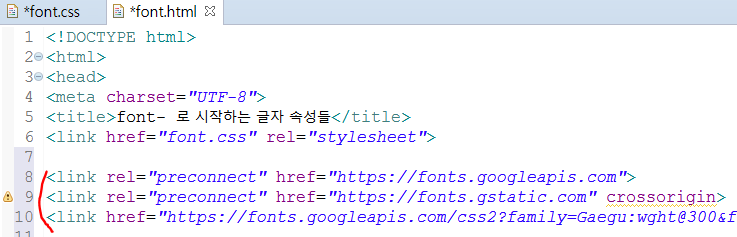
- <link> 코드를 그대로 복사해서 이클립스로 돌아와 .html 파일의 링크 위치에 붙여넣어준다


- link 태그 아래 css 코드도 있으니 똑같이 복사해서 .css 파일에 붙여넣어준다


- 이외에도 font 홈페이지에 서체 종류 많으니까 한번 해보길
- 단, 서체는 가능하면 많이 사용하지 말기 ( 중요한 컨텐츠에 집중하는 것이 힘들 수 있음 )

※ css가 적용이 안된다 ?!
- Ctrl + F5 여러번 눌러보기
- 크롬창 오른쪽 점 3개 클릭 > 도구더보기 > 인터넷 사용 기록 삭제하고 재실행
※ span- 아무 영향을 끼치지 않기 때문에 글자만 묶고 싶을 때 사용가능
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] 패딩(Padding) 속성 (0) | 2021.12.24 |
|---|---|
| [CSS] text 속성 (0) | 2021.12.13 |
| [CSS] css 구문 / css 선택자 / css 적용방식 (0) | 2021.12.10 |
| [Html] select optgroup / input 타입 / textarea / iframe (0) | 2021.12.03 |
| [Html] 내부링크 / 버튼태그 / select 태그 / Html5 새로운 input type / 이클립스 web 설정 (0) | 2021.11.26 |



