< CSS >
- Cascading Style Sheets의 약자
- html 문서에 스타일을 지정하는데 사용하는 언어
① css 구문
선택자{
속성 : 속성값;
}p{
color : blue;
}
② css 선택자 중 대표 3가지
- tag 선택자
- tag 그대로의 형태를 선택자 활용
- 같은 tag들은 모두 같은 스타일로 바뀌므로 자동, 강제 적용됨
- id 선택자
- tag에 id를 지정하고 id값을 불러와 #id값 형태로 선택자 활용
- 중복적용 불가
- 구조적인 목적으로 주로 사용
- class 선택자
- tag에 class를 지정하고 class값을 불러와 .class 형태로 선택자 활용
- 중복적용 가능
- 디자인적인 목적으로 주로 사용
- 여러 class들 조합 가능 ( 쉼표없이 그냥 띄어쓰기해서 클래스명 나열 )
@CHARSET "UTF-8";
.c-olive{color: olive;}
.c-fontsize{font-size: 20px;}
//basic.css<li><b class="c-olive c-fontsize">class 선택자</b></li>
//basic.html

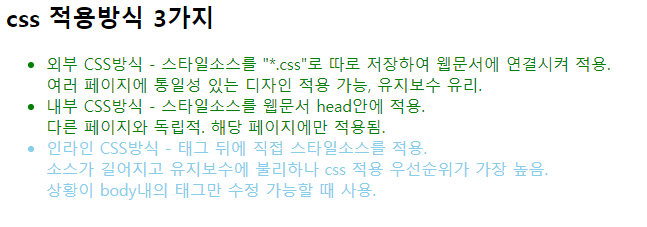
③ css 적용방식 3가지
- 외부 CSS 방식
- 스타일소스를 "*.css"로 따로 저장하여 웹문서에 연결시켜 적용
- head 안에 link 태그로 불러옴
- 여러 페이지에 통일성 있는 디자인 적용 가능
- 유지보수 유리

@CHARSET "UTF-8";
#ex-li {color: purple;}
//basic.css<head>
<link href="basic.css" rel="stylesheet">
</head>
<body>
<ul><li id="ex-li">외부 CSS방식</li></ul>
</body>
//basic.html
- 내부 CSS 방식
- 스타일소스를 웹문서 head안에 적용
- 다른 페이지와 독립적
- 해당 페이지에서만 적용가능
<head>
<style type="text/css">
li {color:green;}
</style>
</head>- body에 있는 li 태그의 색깔을 초록으로 바꿔줌
- 단, 인라인방식은 적용 우선순위가 높아서 적용 안됨

- 인라인 CSS 방식
- 태그 뒤에 직접 스타일소스를 적용
- 소스가 길어지고 유지보수에 불리하나 css 적용 우선순위가 가장 높음
- 상황이 body내의 태그만 수정 가능할 때 사용
<li style="color:skyblue;"> 인라인CSS방식 </li>
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] text 속성 (0) | 2021.12.13 |
|---|---|
| [CSS] font 속성 (0) | 2021.12.10 |
| [Html] select optgroup / input 타입 / textarea / iframe (0) | 2021.12.03 |
| [Html] 내부링크 / 버튼태그 / select 태그 / Html5 새로운 input type / 이클립스 web 설정 (0) | 2021.11.26 |
| [Html] 이미지링크 / 썸네일 이미지 / 이메일링크 / # 최상단 이동 / id (0) | 2021.11.17 |



