< 내부링크 >
- 페이지의 특정한 곳을 찾아서 이동하는 링크
- id값을 활용할 때는 그 앞에 #기호를 붙여줌
- id값은 페이지내에서 중복 적용 불가능
<a href="#abc"> 웹에 보여질 문구 </a>
<tag id="abc">
< button 태그 >
- type 생략 시 : 화면 넘어감
- type="reset" : 입력창 정보 지워줌
- type="button" : 아무처리도 없음
<button>OK</button>
<button type="reset">NO</button>
<button type="button">Button</button>

- b태그나 i태그와 css를 결합하여 버튼안의 아이콘 작업 가능
- 버튼안에 아이콘 추가
<button><img src="img/gif/face.gif">smile</button>
< select >
- 드롭박스 구현
<select>
<option>opt01</option>
<option>opt02</option>
<option>opt03</option>
<option>opt04</option>
<option>opt05</option>
<option>opt06</option>
</select>
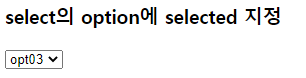
① selected
- 맨 위에 보여줌
<select>
<option>opt01</option>
<option>opt02</option>
<option selected="selected">opt03</option>
<option>opt04</option>
<option>opt05</option>
<option>opt06</option>
</select>
② size="n"
- select에 한 번에 볼 수 있는 갯수 지정
<select size="4">
<option>opt01</option>
<option>opt02</option>
<option>size="4"</option>
<option>opt04</option>
<option>opt05</option>
<option>opt06</option>
</select>
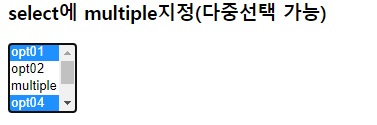
③ multiple
- 다중 선택 가능하게함
<select multiple="multiple">
<option>opt01</option>
<option>opt02</option>
<option>multiple</option>
<option>opt04</option>
<option>opt05</option>
<option>opt06</option>
</select>
< html5에 추가된 input type의 값들 >
① 시간
<input type="time"> 시간<br>
<input type="date"> 년월일<br>
<input type="datetime-local"> 년월일시간<br>
<input type="week"> 년주<br>
<input type="month"> 년월<br>

② 연락처
<input type="tel"> 전화번호<br>
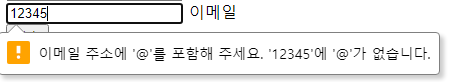
<input type="email"> 이메일<br>

· email 형식이 맞는지 체크해줌 (@ 여부)
③ 숫자
- 숫자 증감조절 키 존재
- 최대값, 최소값 지정 가능
- 숫자 간격 지정 가능
<input type="number"> 숫자형식의 데이터<br>
<input type="number" min="0"> 최소숫자 지정<br>
<input type="number" max="100"> 최대숫자 지정<br>
<input type="number" step="5"> 숫자간격 지정<br>
④ 기타
<input type="url"> 웹주소(url)형식의 데이터 <br>

< 이클립스 설정 >

- 이클립스 실행하면 맨 오른쪽 위에 테이블 모양 아이콘을 눌러 Web으로 변경해준다



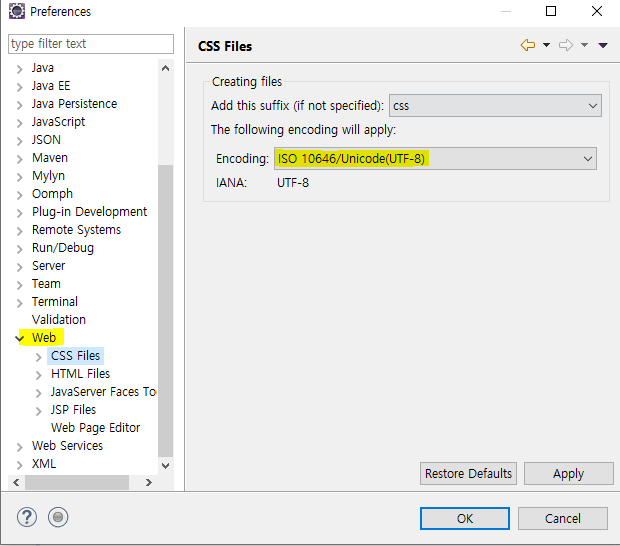
- Web 탭에서 CSS / HTML / JSP File 3개 들어가서 인코딩을 맨위에 위치해있는 UTF-8로 지정

- General 탭에서 - Web Browser 들어가서 위와 같이 설정해줌
① Dynamic Web Project 생성

- 마지막 페이지에서 Finish 클릭하면 다음과 같은 창이 뜨는데 Remember ny decision에 체크해주고 No버튼 눌러준다

- 이클립스 중앙 위쪽에 보면 위와 같은 아이콘이 있다
- <> 이 모양은 HTML의미하는거고 S는 CSS 의미한다
② 이클립스 실행

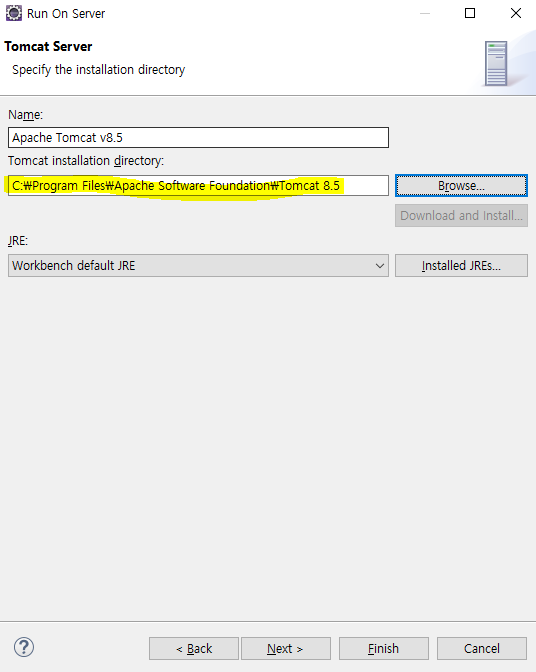
- 이클립스 처음 실행하면 (Ctrl+F11) 톰캣서버 설정이 필요하다
- 이 전페이지에서 맨 위에 있던 아파치 폴더의 톰캣 8.5버전으로 선택했다
- 이 페이지에선 Tomcat 8.5가 있는 위치를 찾아서 등록해주면 된다
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] css 구문 / css 선택자 / css 적용방식 (0) | 2021.12.10 |
|---|---|
| [Html] select optgroup / input 타입 / textarea / iframe (0) | 2021.12.03 |
| [Html] 이미지링크 / 썸네일 이미지 / 이메일링크 / # 최상단 이동 / id (0) | 2021.11.17 |
| [Html] img 태그 / gif, jpg, png 차이 / picture 태그 / a 링크 걸기 / target 속성 / (0) | 2021.11.10 |
| [Html] 테이블 셀 병합 / colspan / rowspan (0) | 2021.10.20 |



