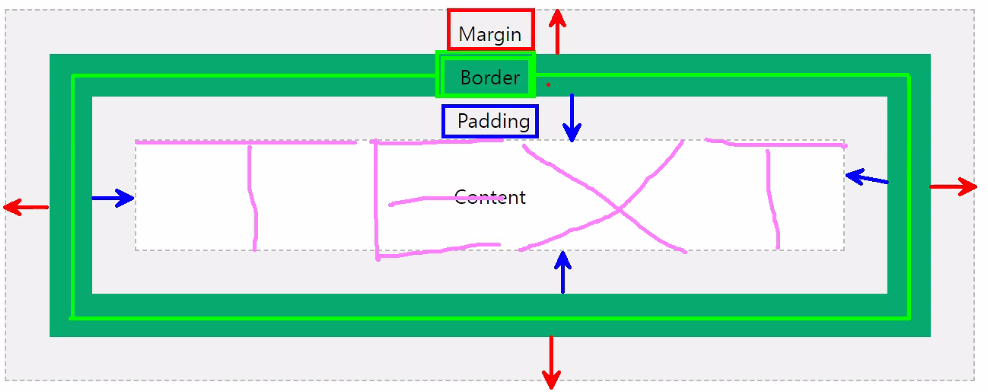
안쪽 여백은 패딩, 바깥쪽 여백은 마진을 의미한다.

< Padding >
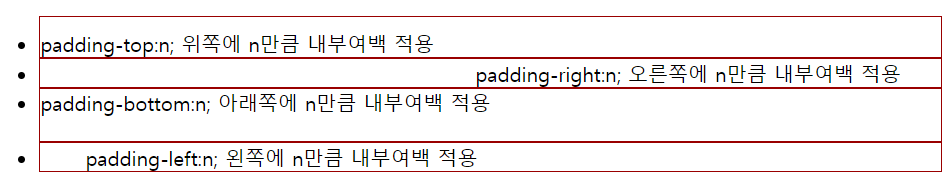
① 패딩 방향별 적용법
- 위쪽, 오른쪽, 아래쪽, 왼쪽을 방향별로 여백을 줄 수 있다.
- 보통 좌우여백을 %로 두고 상하는 고정해둠
.pt{padding-top: 10px;}
.pr{
text-align:right;
padding-right:2em; }
.pb{padding-bottom:20px; }
.pl{padding-left:7% }
- 오른쪽 패딩값을 확인하기 위해 글자 정렬을 오른쪽으로 한거임

② 패딩 값 갯수별 적용법
- 여러 단위 따로따로 적용가능하다
.pn01{padding:30px;}
.pn02{padding:30px 10%;
width:300px;}
.pn03{padding:10px 25% 4em;}
.pn04{padding:0 300px 1em 100px;}
- 값이 1개일 때 : 네 방향 모두 n으로 동일
- 값이 2개일 때 : 상하 n1, 좌우 n2만큼 적용
- 값이 3개일 때 : 상 n1, 좌우 n2, 하 n3 만큼 적용
- 값이 4개일 때 : 상 n1, 우 n2, 하 n3, 좌 n4 만큼 적용

③ 패딩 속성 적용방법
- text속성에 적용가능
<input type="text" value="padding" class="in01">
<input type="text" value="padding" class="in02">
<input type="text" value="padding" class="in03">.in01{padding:0.5em;}
.in02{padding:0.5em 0.8em;}
.in03{padding:6px 14px 8px 30px;}

- 사진 액자처럼 적용가능
.ph01{border: 20px solid #01b3ed;
padding: 14px;}
.ph02{border: 1px solid;
padding: 10px 12px 130px;}
.ph03{border-radius:7px;
border:1px solid;
padding: 14px 12px 130px;
box-shadow: 2px 3px 6px #333;}
.ph04{border:1px solid;
border-radius: 50%;
padding:20px;
}
- radius 50% 주면 원모양이 된다 !

'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] float 속성 (0) | 2021.12.31 |
|---|---|
| [CSS] 마진(Margin) 속성 (0) | 2021.12.31 |
| [CSS] text 속성 (0) | 2021.12.13 |
| [CSS] font 속성 (0) | 2021.12.10 |
| [CSS] css 구문 / css 선택자 / css 적용방식 (0) | 2021.12.10 |



