< float 속성 >
- float가 둥둥 띄운다는 의미로 사진과 글을 함께 쓸 때 글이 사진을 감싸는것처럼 보이게 해준다.
- 층이 있다고 생각해야한다.
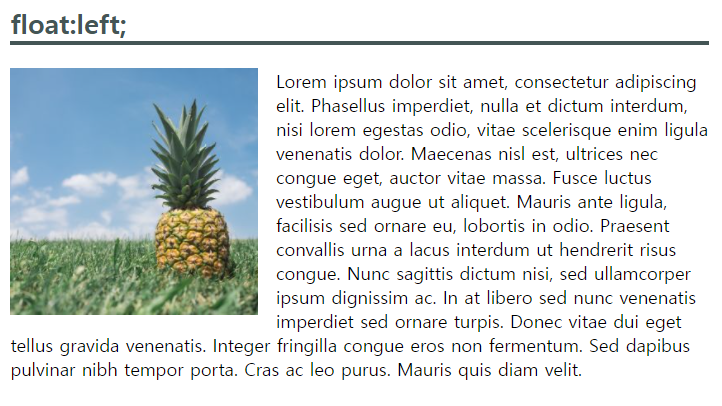
① float : left
#sec01 img{width:220px;
float:left;
margin-right:1em;}
- 사진과 글 사이 여백을 주기 위해서 margin-right 사용
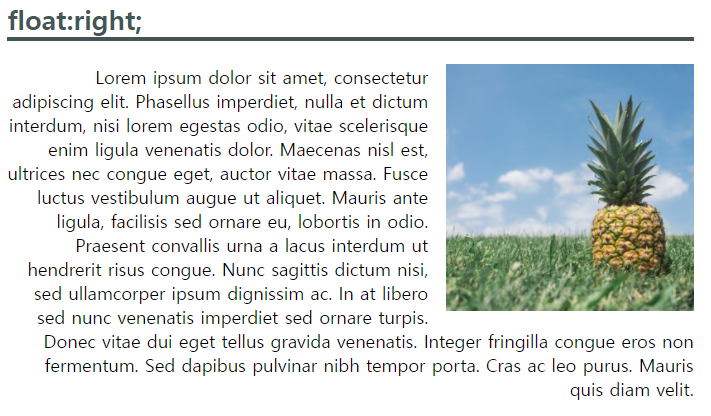
② float : right
#sec02>p {text-align:right;}
#sec02 img{width:220px;
float:right;
margin-left:1em;}
- 사진과 글 사이 여백을 주기 위해서 margin-left 사용
- 사진쪽으로 글자 정렬을 바르게 하기 위해서 text-align : right 사용
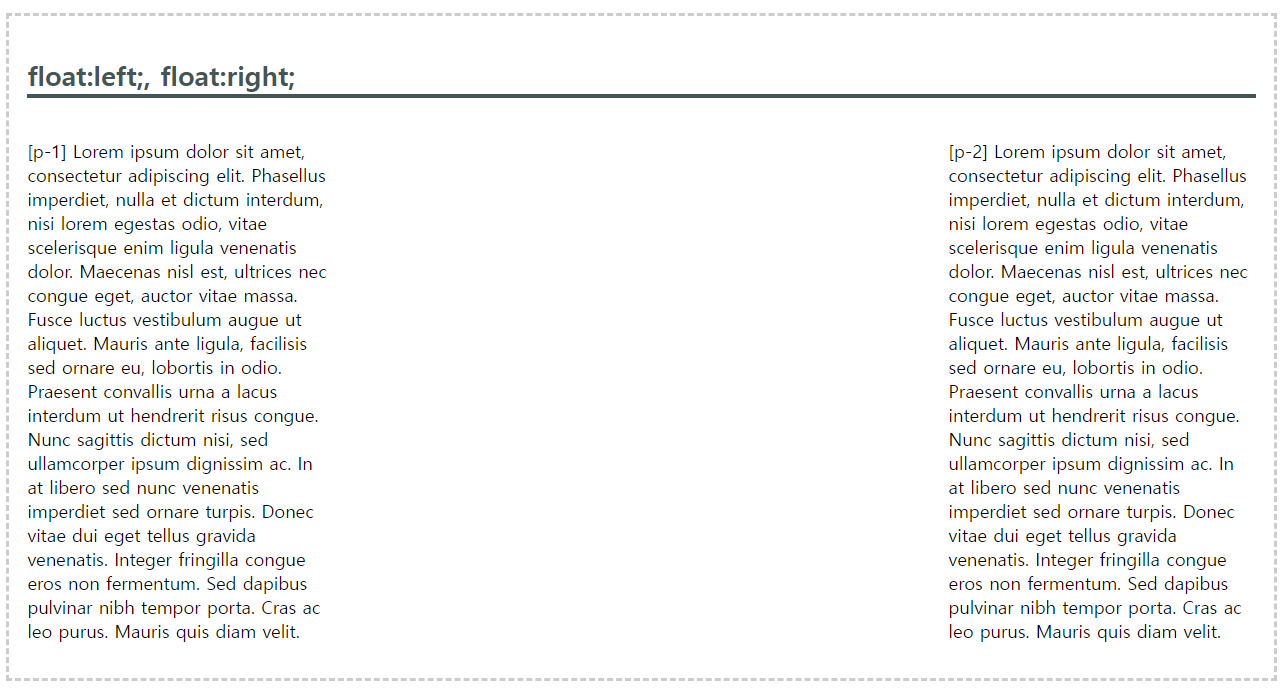
③ float : left, float : right
#sec05 {overflow:hidden;}
#sec05>p {width:25%}
.f-pl{float:left;}
.f-pr{float:right;}

- overflow : hidden으로 부모 요소의 높이를 맞춰줄 수 있음
- float left와 right 동시에 보기 위해서 너비를 25%로 줄임
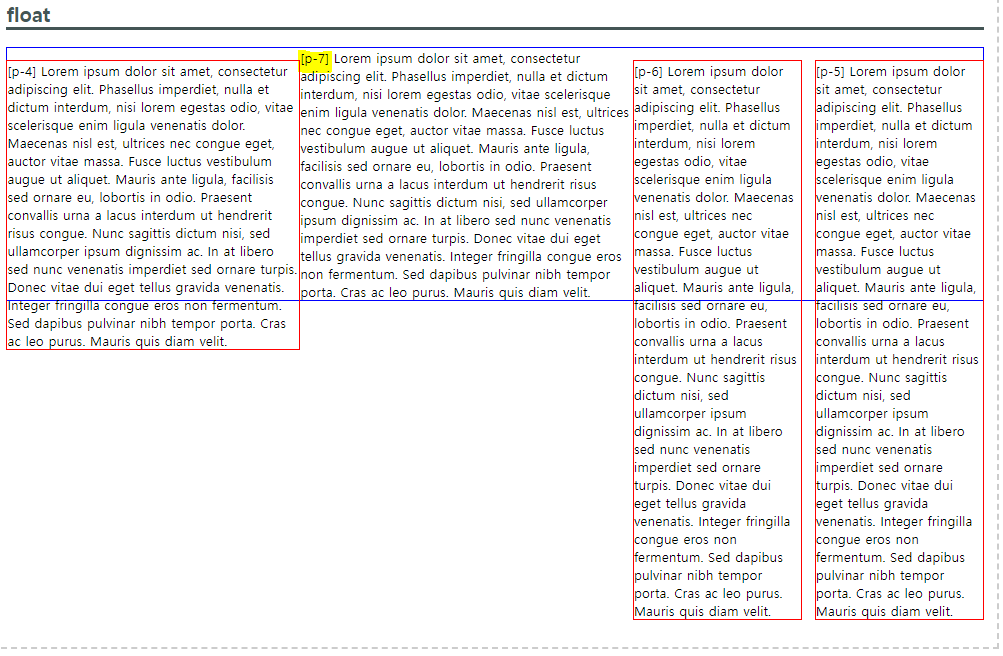
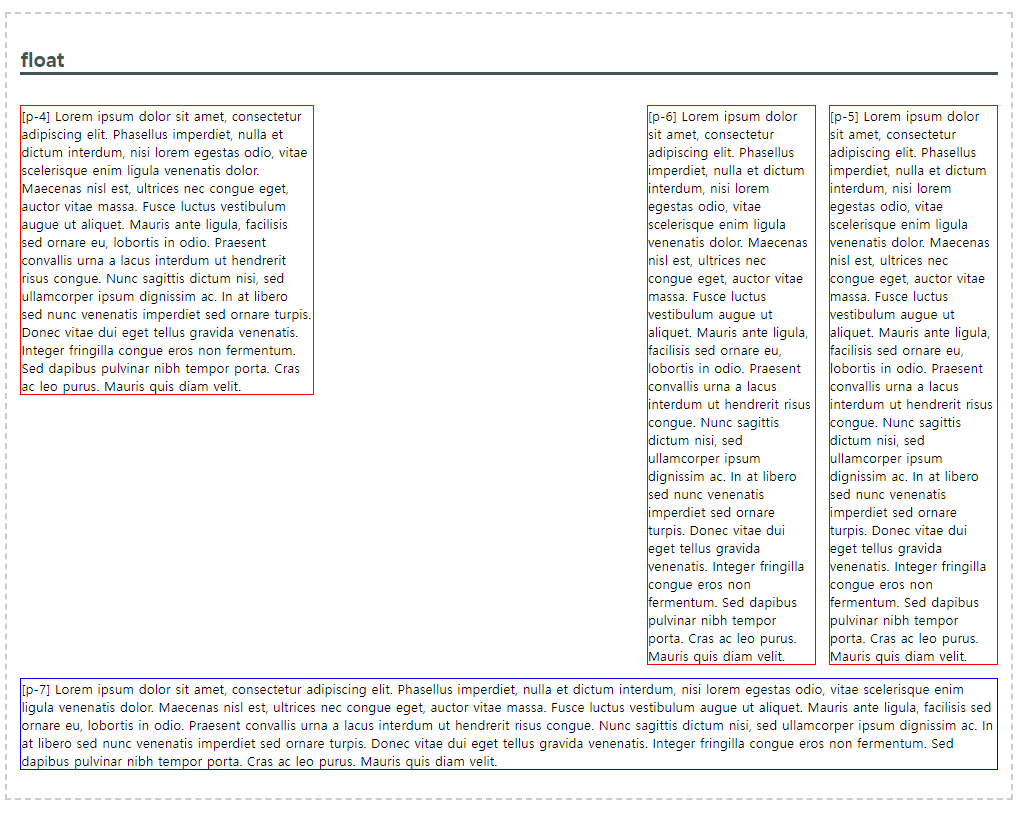
④ 문단이 4개일때
- !important를 추가하면 해당 값이 우선순위가 가장 높게 설정된다
- clear 시키면 float 영향이 끊긴다
- clear는 반응형 웹에서 유용하게 쓸 수 있다
#sec07 {overflow:hidden;}
#sec07>p {border: 1px solid red;}
.f-p04{width:350px; float:left;}
.f-p05{width:200px; float:right;}
.f-p06{width:200px; float:right;
margin-right: 1em;
}
.f-p07{border: 1px solid blue !important;
clear: both;
}

'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] display 요소 (0) | 2022.01.14 |
|---|---|
| [CSS] ul로 메뉴바 만들기 (0) | 2022.01.07 |
| [CSS] 마진(Margin) 속성 (0) | 2021.12.31 |
| [CSS] 패딩(Padding) 속성 (0) | 2021.12.24 |
| [CSS] text 속성 (0) | 2021.12.13 |


