< display >
- inline 요소
· 자동 줄 안바뀜
· 가로, 세로 같이 크기 적용 불가 · 상하 margin 적용 불가 · 한 줄에 나란히 배치
- block 요소
· 자동 줄 바뀜 · 크기 적용 가능 · 상하좌우 margin 적용 가능 · 한 줄에 나란히 배치 불가
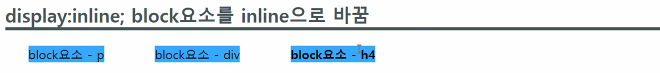
① display : inline
- block 요소를 inline으로 바꿈- block 요소 : p, div, h4
background-color: #3af;
width: 300px; height: 50px;
margin: 30px;
display: inline;

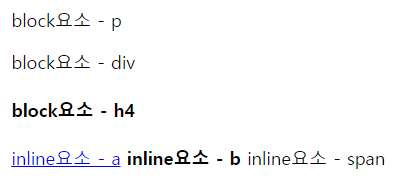
② display : block
- inline 요소를 block으로 바꿈- inline 요소 : a, b, span
background-color: #a3f;
width: 300px; height: 50px;
margin: 30px;
display:block;


③ display : inline-block
- inline과 block을 합친 성격으로 바꿈
background-color: #acc;
width: 250px; height: 120px;
margin: 50px;
display: inline-block;


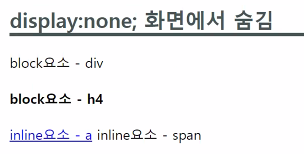
④ display : none
- 화면에서 숨김- 어떤 조건을 만족했을 때 안보이게 많이 적용함
border: 6px double #f00;
display:none;

- visibility:hidden은 display:none과 같이 화면에서 숨기는 거지만 있었던 공간이 유지됨

※ A:NOT(B)
- A 중에서 B만 제외한 부정선택자
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] Position 속성 (0) | 2022.01.21 |
|---|---|
| [CSS] Overflow 속성 (0) | 2022.01.21 |
| [CSS] ul로 메뉴바 만들기 (0) | 2022.01.07 |
| [CSS] float 속성 (0) | 2021.12.31 |
| [CSS] 마진(Margin) 속성 (0) | 2021.12.31 |


