< Overflow >
- 영역 밖의 내용 처리법을 지정하는 속성이다
- overflow 속성을 더 잘 보이기 위해서 html 코드에 여러줄 띄워서 text 3줄 + 민트색 영역 표시함
① overflow : visible (기본)
- 영역 밖에 넘친 부분도 보이게 함
#sec01>p {overflow: visible;}

- 영역 밖이지만 사진 보여줌
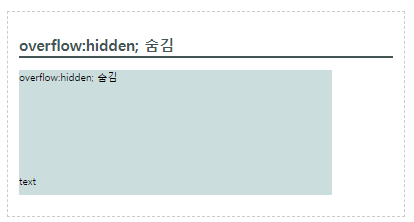
② overflow : hidden
- 영역 밖에 넘친 부분은 안보이게 함
#sec02>p {overflow: hidden;}
- 이미지가 있지만 영역을 벗어나면 안보인다. 영역을 넓혀주면 ?

- 긴 글일 경우 ...(말줄임표) 표시하기
.ell{
white-space: nowrap;
overflow : hidden;
text-overflow: ellipsis;
}· nowrap : 자동 줄바꿈 금지
· hidden : 영역 밖의 내용 숨김
· ellipsis : 말줄임표 ( ... ) 표시


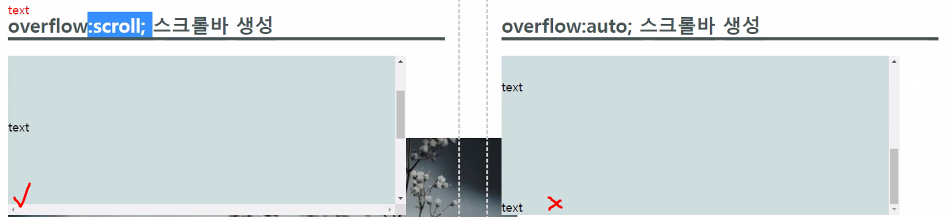
③ overflow : scroll
- 스크롤바 생성
- 세로, 가로 스크롤바 등장
#sec03>p {overflow: scroll;}
④ overflow : auto
- 스크롤바 생성
- 필요할때만 스크롤바 등장
#sec04>p {overflow: auto;}

- auto는 가로 스크롤바가 등장하지 않았음 ! 필요없기 때문
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] transform 속성 (0) | 2022.01.28 |
|---|---|
| [CSS] Position 속성 (0) | 2022.01.21 |
| [CSS] display 요소 (0) | 2022.01.14 |
| [CSS] ul로 메뉴바 만들기 (0) | 2022.01.07 |
| [CSS] float 속성 (0) | 2021.12.31 |


