< Position >
- 요소의 위치를 지정해버리는 속성
- 위치가 표현되는 방식의 차이
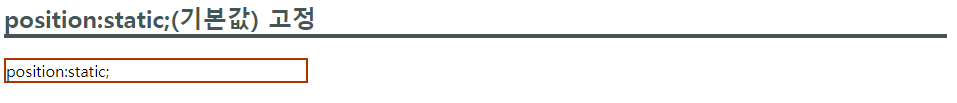
① position : static
- 기본값- 정적으로 배치된다- top, bottom, left, right 속성의 영향을 받지 않는다- 이 상태에선 요소를 이동할 수 없다- 항상 페이지의 정상적인 흐름에 따라 배치된다
.st01{
position:static;
left:600px
}
· 왼쪽에서부터 600px만큼 떨어진 위치로 이동하라고 해도 그 자리 그대로

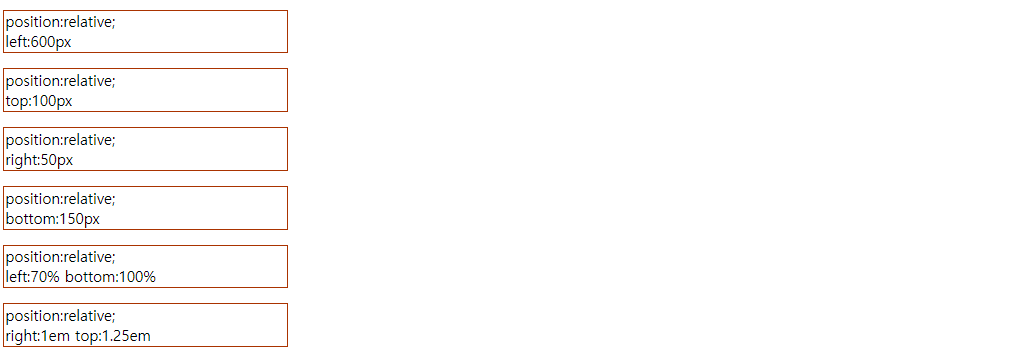
② position : relative
- 원래 자리에서부터 top, bottom, left, right 배치
- 수평과 수직 방향으로 동시에 움직이면 사선으로 움직임
.re01{position:relative;
left:600px;}
.re02{position:relative;
top:100px;}
.re03{position:relative;
right:50px;}
.re04{position:relative;
bottom:150px;}
.re05{position:relative;
left:70%; bottom:100%;}
.re06{position:relative;
right:1em; top:1.25em;}


③ position : fixed
- 항상 그자리에 있는 속성- 브라우저를 기준으로 고정- 퀵링크에 많이 사용함- position을 fixed하고 (top bottom left right) 위치를 지정해줘야 보임
#quick{
background-color: #000;
width:150px; height:150px;
color: #fff;
position:fixed;
right:0; bottom: 100px;
}

④ position : absolute
- 가장 가까운 위치에 있는 상위 요소를 기준으로 배치- 상위요소의 position : relative;- 아래 예제에서 상위요소는 section으로 회색 점선 박스라 생각하면 됨
.ab01{position:absolute;
left:600px;}
.ab02{position:absolute;
right:100px;}
.ab03{position:absolute;
top:150px;}
.ab04{position:absolute;
bottom:10px;}
.ab05{position:absolute;
right:0; bottom:0;}
.ab06{position:absolute;
left:50%; top:50%;}

⑤ position : sticky
- 사용자의 스크롤 위치를 기준으로 배치
- 페이지 상단에서 메뉴바를 이 속성을 많이 사용함
- 비교적 최근에 등장
- relative와 fixed 혼합된 성질
- 특정위치에서부터 고정이 됨
- 스크롤 내리면 따라 움직임
- sticky는 body이외에 자기를 감싸는 부모가 있으면 적용이 안됨
#sec04 {
position: sticky;
top:100px;
}

'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [CSS] 반응형 웹 디자인 - Media Queries (0) | 2022.02.04 |
|---|---|
| [CSS] transform 속성 (0) | 2022.01.28 |
| [CSS] Overflow 속성 (0) | 2022.01.21 |
| [CSS] display 요소 (0) | 2022.01.14 |
| [CSS] ul로 메뉴바 만들기 (0) | 2022.01.07 |



