[CSS] 마진(Margin) 속성
< Margin >
- 테두리 외부의 여백을 의미함
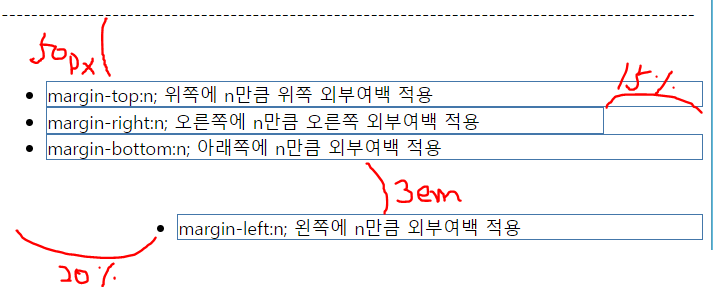
① 패딩 방향별 적용법
- 위쪽, 오른쪽, 아래쪽, 왼쪽을 방향별로 여백을 줄 수 있다.
- 보통 좌우여백을 %로 두고 상하는 고정해둠
.mt{margin-top: 50px;}
.mr{margin-right:15%;}
.mb{margin-bottom:3em;}
.ml{margin-left:20%;}
② 패딩 값 갯수별 적용법
- 여러 단위 따로따로 적용가능하다
- 마진이 겹칠 수도 있는데 간섭이 생기면서 큰 마진값이 작은 마진값 흡수함

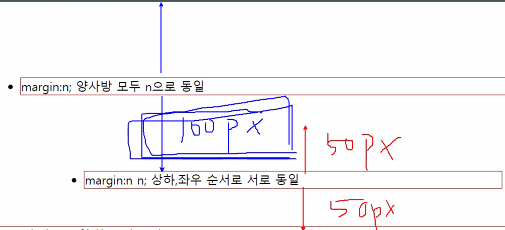
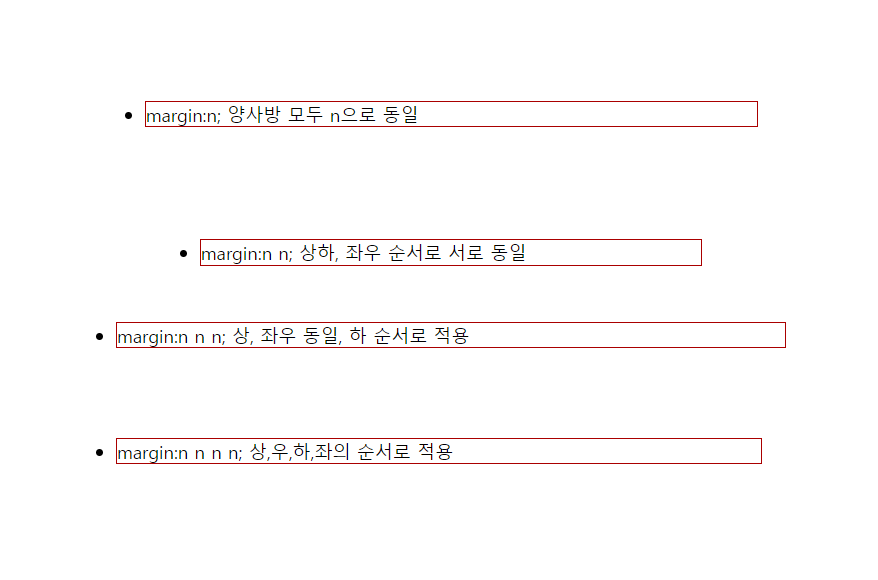
- 값이 1개일 때 : 네 방향 모두 n으로 동일
- 값이 2개일 때 : 상하 n1, 좌우 n2만큼 적용
- 값이 3개일 때 : 상 n1, 좌우 n2, 하 n3 만큼 적용
- 값이 4개일 때 : 상 n1, 우 n2, 하 n3, 좌 n4 만큼 적용
#mn>li {border : 1px solid #a00;}
#mn>li:nth-of-type(1){margin:100px;}
#mn>li:nth-of-type(2){margin:50px 20%;}
#mn>li:nth-of-type(3){margin:50px 10% 80px;}
#mn>li:nth-of-type(4){margin:20px 6em 7em 10%;}
· 부모 아이디 값을 불러와서 li 순서에 따라 호출함 (nth-of-type(순서))

③ 마진 속성 적용방법
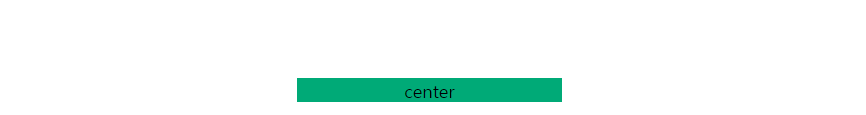
- 마진 속성을 이용한 중앙 정렬
.cnt{
background-color: #0a7;
width: 30%;
margin-left:auto ;
margin-right:auto ;}.cnt{margin:auto;}.cnt{margin:n auto;}
· 중앙정렬을 확인하기 위해서 width를 30%로 설정해봤다.
· 3가지 방법 다 가능
· 좌우 마진이 항상 같은 값으로 적용 = auto
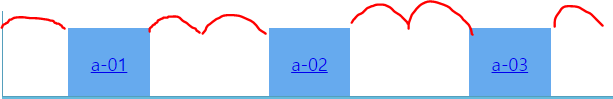
- a태그에 적용하기
#a-box{margin-top:50px;}
#a-box>a{
background-color: #6ae;
width:100px;
height: 50px;
padding : 20px;
margin:50px;
}
· a태그는 줄이 안바뀌는 inline요소이므로 margin 속성이 위아래는 적용 불가함
· 좌우는 인접요소와 각각 값이 더하기 적용됨
· 크기 속성 width/height도 적용불가 (위에 코드에서 너비 100px, 높이 50px로 줬지만 결과는 정사각형임)
- 패딩 속성에 관련된 포스팅은 아래 주소로 ~~ !
[CSS] 패딩(Padding) 속성
안쪽 여백은 패딩, 바깥쪽 여백은 마진을 의미한다. < Padding > ① 패딩 방향별 적용법 - 위쪽, 오른쪽, 아래쪽, 왼쪽을 방향별로 여백을 줄 수 있다. - 보통 좌우여백을 %로 두고 상하는 고정해둠 .pt
heezit.tistory.com
※ CSS 초기화
- 모든 요소의 안밖 여백을 0으로 지정
- *은 전체 선택자로 모든 요소를 다 지징
*{margin:0;
padding:0;}