웹 기본 3가지 기술
: html + css + JavaScript
웹개발에서 제일 기초고 필수인 html
정보전달은 충분하지만
사용자가 보기 좋고 사용하게 쉽게 해주는 건 css
디자인 부분 담당(기능성, 사용성)
동적인 기능 추가하는 건 JavaScript
사용자가 행동했을 때 피드백해주는 이벤트 수행
여기 홈페이지에는 튜토리얼이랑 소스 활용 방법들을
볼 수 있어서 혼자서도 공부하기 좋은 곳이다
<html>
<head>
<title>Page Title</title>
</head>
<body>
</body>
</html>
이것이 웹페이지 만들 때 필수적으로 들어가야 하는 것
명령어를 태그라고 하고 < > 각 괄호로 꼭 싸줌
<tag> : 시작 명령 </tag> : 종료 명령
/로 꼭 닫아줘야 함

메모장에서 코드를 입력하고 크롬에서 확인할 수 있는데
이때 메모장 글씨체를 consolas로 설정해주었다한글 글씨체보다 영어 글씨체로 설정해주는 것이 좋다
<html> : 웹페이지 시작을 알려줌
<head> : 머리말
머리말 안에 제목이 들어간다
<title> : 웹페이지 전체를 대표하는 제목
<body> : 본문

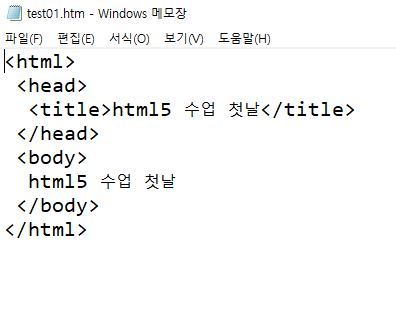
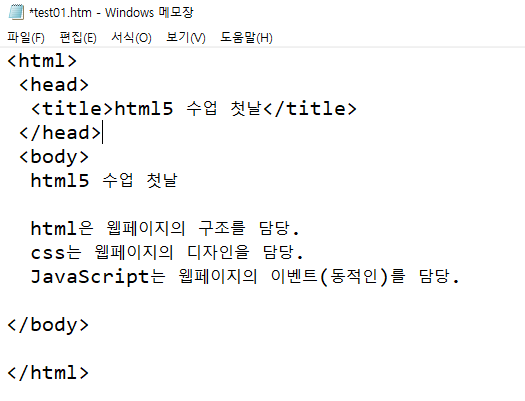
메모장에서 실습해보기
명령어 넣고 title과 body 사이에 글을 써보았다

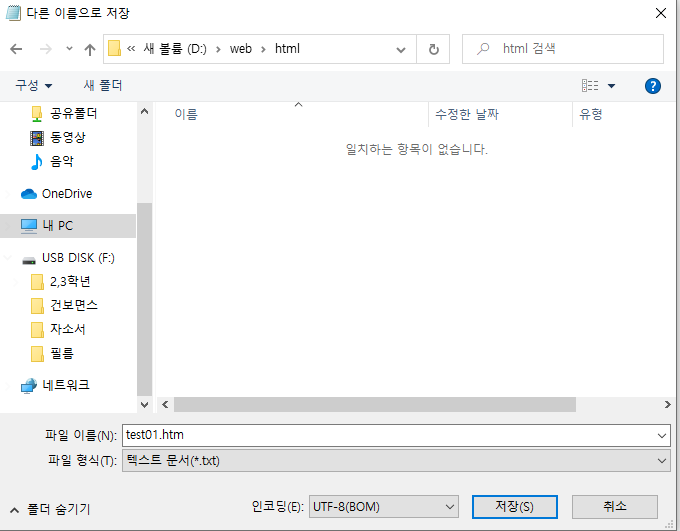
그 후 메모장을 저장할 때 확장자명을 htm으로 해주고
인코딩을 UTF-8(BOM)으로 설정한 뒤 저장해줘야한다

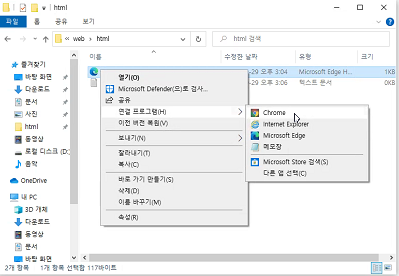
그럼 아이콘이 메모장 모양이 아니라 마이크로 엣지로 나타나게 된다

크롬에서 실행 결과를 볼 것이기 때문에 우클릭해서 연결 프로그램을
크롬으로 열어줘도 되고

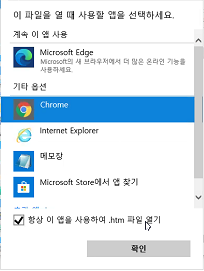
아예 옵션을 크롬으로 지정하면 매번 안바꿔도 된다

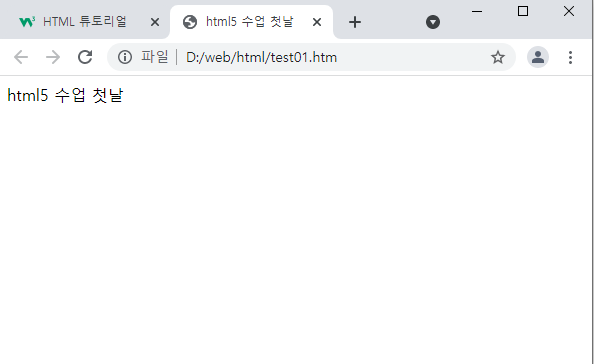
크롬에서 본 실행 결과
title에 쓴 내용은 위쪽 크롬 탭에 나타나지고
body에 쓴 내용은 본문에 나타난다

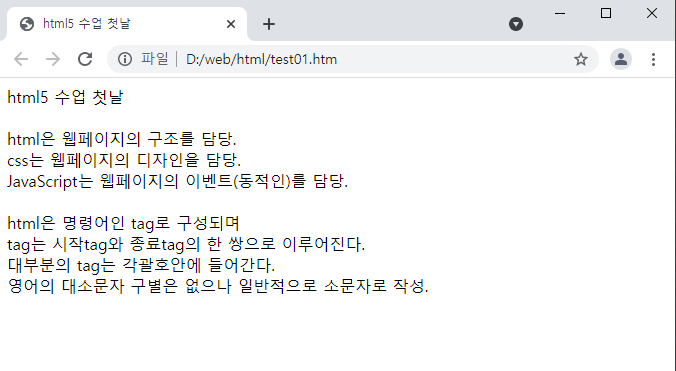
body에 내용을 추가해보았다
각 줄에 맞춰 메모장에서는 엔터를 쳐서 줄바꿈을 했다

파일 저장하고 크롬에서 새로고침해보니 줄바꿈은 반영되지 않았다
① <br>
줄바꿈 역할을 하는 명령어는 <br>이다
<html>
<head>
<title>html5 수업 첫날</title>
</head>
<body>
html5 수업 첫날<br> //<br> : 줄바꿈 역할
html은 웹페이지의 구조를 담당.<br>
css는 웹페이지의 디자인을 담당.<br>
JavaScript는 웹페이지의 이벤트(동적인)를 담당.<br>
</body>
</html>br은 단독태그로 /로 닫아줄 필요없음

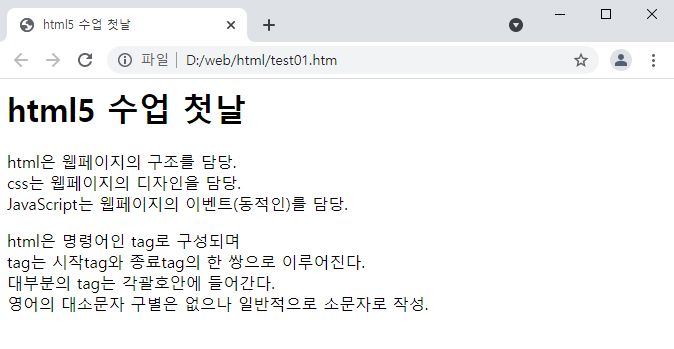
<br> 넣고 실행한 결과 <br> 넣은 위치에 줄바꿈이 발생한 걸 볼 수 있다
<html>
<head>
<title>html5 수업 첫날</title>
</head>
<body>
html5 수업 첫날<br><br>
html은 웹페이지의 구조를 담당.<br>
css는 웹페이지의 디자인을 담당.<br>
JavaScript는 웹페이지의 이벤트(동적인)를 담당.<br><br>
html은 명령어인 tag로 구성되며<br>
tag는 시작tag와 종료tag의 한 쌍으로 이루어진다.<br>
대부분의 tag는 각괄호안에 들어간다.<br>
영어의 대소문자 구별은 없으나 일반적으로 소문자로 작성.<br>
</body>
</html><br><br> 2개 써주면 줄바꿈 2번으로 한 줄이 띄어짐

크롬 브라우저에서 F5를 눌러도 새로고침이 안된다싶으면
Shift + F5 누르면 캐시리프레시가 되면서 새로고쳐질 것이다

또, 메모장에서 스페이스바를 여러번 눌러봤는데

크롬에서는 반영되지 않는다
여러 칸을 띄울려면 css로 처리하는 방법이 있다
html 명령어를 사용할 수 있다는데 복잡하다고 한다
② <h1> & <p>
<html>
<head>
<title>html5 수업 첫날</title>
</head>
<body>
<h1>html5 수업 첫날</h1> // <h1> : 본문 제목으로 지정할 수 있는 명령어
<p>html은 웹페이지의 구조를 담당.<br>
css는 웹페이지의 디자인을 담당.<br>
JavaScript는 웹페이지의 이벤트(동적인)를 담당.</p> // <P> : 문단이라는 명령
<p>html은 명령어인 tag로 구성되며<br>
tag는 시작tag와 종료tag의 한 쌍으로 이루어진다.<br>
대부분의 tag는 각괄호안에 들어간다.<br>
영어의 대소문자 구별은 없으나 일반적으로 소문자로 작성.</p>
</body>
</html>
<h1> : 제목 글자를 의미 , 1이라서 제일 큰 글자
<p> : 문단이 끝나는 곳에 br이 없어도 줄바꿈이 일어나고
심지어 한줄 더 띄어지기도 한다
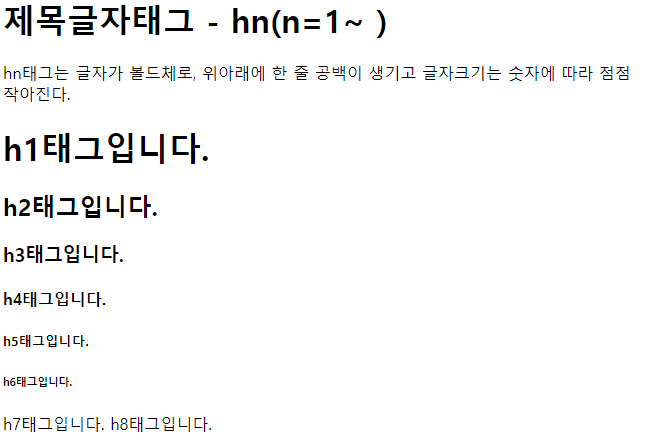
<h1>제목글자태그 - hn(n=1~6)</h1>
<p>hn태그는 글자가 볼드체로, 위아래에 한 줄 공백이 생기고
글자크기는 숫자에 따라 점점 작아진다.</p>
<h1>h1태그입니다.</h1>
<h2>h2태그입니다.</h2>
<h3>h3태그입니다.</h3>
<h4>h4태그입니다.</h4>
<h5>h5태그입니다.</h5>
<h6>h6태그입니다.</h6>
<h7>h7태그입니다.</h7>
<h8>h8태그입니다.</h8>
<hn>태그는 h1부터 h6까지 쓸 수 있다
③ <hr>
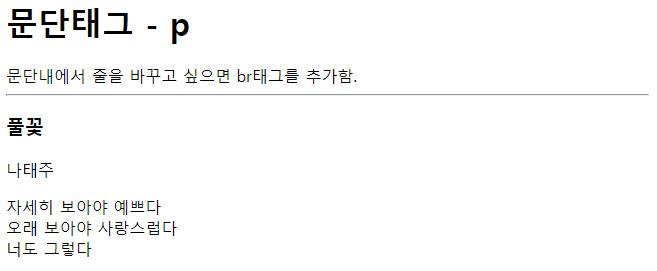
<h1>문단태그 - p</h1>
문단내에서 줄을 바꾸고 싶으면 br태그를 추가함.
<hr> // <hr> : 수평선 역할
<h3>풀꽃</h3>
나태주
<p>
자세히 보아야 예쁘다<br>
오래 보아야 사랑스럽다<br>
너도 그렇다
</p>
<hr>은 수평선 나타내주고 <br>과 마찬가지로 단독태그다
주석태그는 <!-- --> 사용하면 된다
!--로 시작하고 --로 마무리
④ < >
<h2>수평선 - <hr></h2>
hr은 수평선. 단독태그. (수직선은 없음)
각괄호 넣고 싶으면
<가 < 이모양
>가 >이모양
⑤ <pre>
<h3>풀꽃</h3>
<pre>
나태주 </pre>
<p>
자세히 보아야 예쁘다<br>
오래 보아야 사랑스럽다<br>
너도 그렇다
</p>
<pre>로 공백을 그대로 살려주는 태그
글씨체도 달라진다
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [Html] 이미지링크 / 썸네일 이미지 / 이메일링크 / # 최상단 이동 / id (0) | 2021.11.17 |
|---|---|
| [Html] img 태그 / gif, jpg, png 차이 / picture 태그 / a 링크 걸기 / target 속성 / (0) | 2021.11.10 |
| [Html] 테이블 셀 병합 / colspan / rowspan (0) | 2021.10.20 |
| [Html] ol (순서있는 목록) / type 속성 / start 속성 / 하위목록 / dl(정의목록) / table 만들기 / 표 테두리 설정 (0) | 2021.10.13 |
| [Html] 글자 관련 태그 / b / i / small / sub / sup / mark / a태그 / List 종류 / 순서가 필요없는 목록 (0) | 2021.10.06 |



