< List - 목록 만들기 >
① Unordered List - 순서가 없는 목록
- 글 앞에 · 나타남
- 왼쪽에 들여쓰기
- li 끼리는 자동으로 줄바꿈
② Ordered List - 순서가 있는 목록
- 글 앞에 일련번호 나타남
<h3> 2. ol(ordered List) - 순서가 있는 목록 </h3>
<ol>
<li> RED </li>
<li> GREEN </li>
<li> BLUE </li>
</ol>
- 속성 문법
< 주요태그 속성1="속성값1" 속성2="속성값2>
→ 속성=" 이 사이에 띄어쓰기 하면 안됨
→ 속성과 속성들 간의 순서는 없음
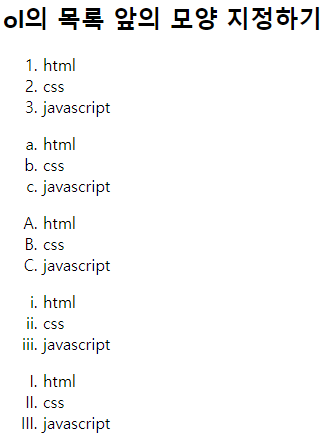
- 태그 안의 type 속성으로 일련번호 모양 변경하기
<h2> ol의 목록 앞의 모양 지정하기 </h2>
<ol type="1">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<ol type="a">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<ol type="A">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<ol type="i">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<ol type="I">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
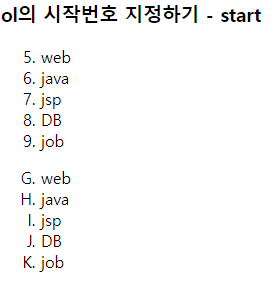
- 태그 안의 start 속성으로 시작 번호 변경하기
→ start 속성값은 숫자만 가능
<h3> ol의 시작번호 지정하기 - start </h3>
<ol start="5">
<li>web</li>
<li>java</li>
<li>jsp</li>
<li>DB</li>
<li>job</li>
</ol>
<ol start="7" type="A">
<li>web</li>
<li>java</li>
<li>jsp</li>
<li>DB</li>
<li>job</li>
</ol>

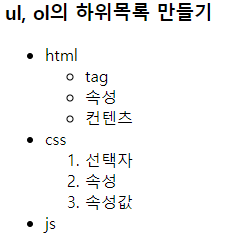
※ 하위목록
- ul, ol 모두 적용 가능
- 하위 목록 만들 때 상위목록 <li> 위치 잘 잡기 ! 한줄에 같이 있으면 안됨
- 들여쓰기 잘하기 헷갈리지 않게
<h3> ul, ol의 하위목록 만들기 </h3>
<ul>
<li>html
<ul>
<li>tag</li>
<li>속성</li>
<li>컨텐츠</li>
</ul>
</li>
<li>css
<ol>
<li>선택자</li>
<li>속성</li>
<li>속성값</li>
</ol>
</li>
<li>js</li>
</ul>

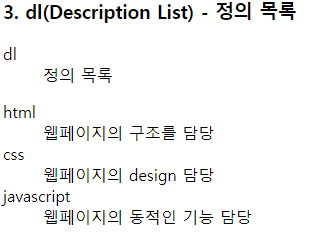
③ Description List - 정의 목록
- <li> 사용하지 않음
- <dt> : 정의 내릴 대상
- <dd> : 정의 내용
<h3> 3. dl(Description List) - 정의 목록 </h3>
<dl>
<dt> dl </dt>
<dd> 정의 목록 </dd>
</dl>

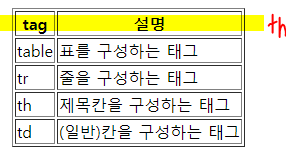
< table 만들기 >
- <th> : 제목칸 / 첫 번째 행에 위치하며, 각 열의 이름을 나타냄
- <tr> : 한 줄을 구성하는 태그 / 한 행
- <td> : 일반칸을 구성하는 태그 / 한 열
| tr | th | th | th |
| tr | td | td | td |
| tr | td | td | td |
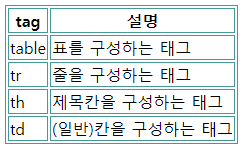
- border 속성 : 표 테두리 두께
<table border="1">
<tr>
<th>tag</th>
<th>설명</th>
</tr>
<tr>
<td>table</td>
<td>표를 구성하는 태그</td>
</tr>
<tr>
<td>tr</td>
<td>줄을 구성하는 태그</td>
</tr>
<tr>
<td>th</td>
<td>제목칸을 구성하는 태그</td>
</tr>
<tr>
<td>td</td>
<td>(일반)칸을 구성하는 태그</td>
</tr>
</table>
<head>
<title> 표 만들기 - table </title>
<style type="text/css">
table, th, td {border:1px solid #499;}
</style>
</head>- 위와 같이 head 안에 작성해도 표의 테두리 자동으로 만들어준다.

- <th> 속성은 글자들이 가운데 정렬 & 글자 굵게 / <td> 속성은 글자들이 왼쪽 정렬
'자바 웹 개발자가 될거야 > WEB' 카테고리의 다른 글
| [Html] 이미지링크 / 썸네일 이미지 / 이메일링크 / # 최상단 이동 / id (0) | 2021.11.17 |
|---|---|
| [Html] img 태그 / gif, jpg, png 차이 / picture 태그 / a 링크 걸기 / target 속성 / (0) | 2021.11.10 |
| [Html] 테이블 셀 병합 / colspan / rowspan (0) | 2021.10.20 |
| [Html] 글자 관련 태그 / b / i / small / sub / sup / mark / a태그 / List 종류 / 순서가 필요없는 목록 (0) | 2021.10.06 |
| [Html] HTML 기초 / h1 / p / br / hr / < > / pre (0) | 2021.09.29 |



