< JQuery 요소의 속성 값 사용 >
- 요소의 속성값을 가져오기 방법은 아래 포스팅 참고
[JQuery] Jquery(제이쿼리) 속성탐색 선택자, 위치탐색 선택자
< Jquery 기본 문법 > - [객체].동작(); - 객체에 들어갈 수 있는 것들 · * : 전체 요소를 뜻함 ·태그명 : 특정 태그 요소만 접근 · id값 : 객체에 부여한 id값을 '#'로 호출 · class값 : 객체에 부여..
heezit.tistory.com
var c = $('h2').css('color');
- 'h2' 태그의 글자색 정보를 가져와 변수 c에 저장함
① 속성의 값을 여러개로 변경
- 배열을 사용함
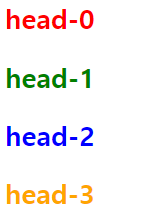
$(document).ready(function(){
var col = ['red','green','blue','orange'];
$('h2').css('color',function(index){
return col[index];
});
});

② 체이닝 기법
- 코드를 한 줄로 표현할 수 있음
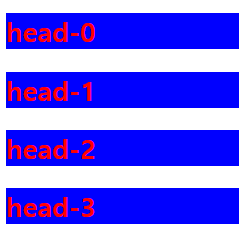
$('h2').css('color','red');
$('h2').css('background','blue');
/////////////////////////////////////////////////////
$('h2').css('color','red').css('background','blue');
- 위아래 결과가 같음

③ 한번에 속성을 여러개 사용
- 체이닝 기법으로 한 객체에 대해서 한 줄로 표현할 수 있지만 함수형태로 간략히 표현도 가능하다.
- { } 안에 속성 : 값 형태로 표현만 해주면 됨
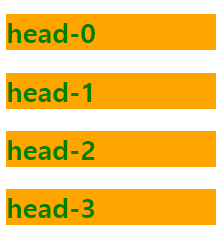
$('h2').css({
color : 'green',
'background':'orange'
});

- 속성의 값이 함수 형태로 들어갈 수도 있음
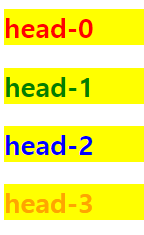
$('h2').css({
color : function(index){
return col[index];
},
background : 'yellow'
});
- 색상은 위에 배열 참조 !

'자바 웹 개발자가 될거야 > JSP' 카테고리의 다른 글
| [JQuery] Jquery(제이쿼리) html(), text() 속성의 값 가져오기 (0) | 2021.12.28 |
|---|---|
| [JQuery] Jquery(제이쿼리) attr() 함수 (0) | 2021.12.28 |
| [JQuery] Jquery(제이쿼리) 속성탐색 선택자, 위치탐색 선택자 (0) | 2021.12.27 |
| [JQuery] Jquery(제이쿼리) 설치 및 사용 (0) | 2021.12.27 |
| [JSP] 게시글 삭제하기 (0) | 2021.12.21 |



