< Jquery 기본 문법 >
- [객체].동작();
- 객체에 들어갈 수 있는 것들
· * : 전체 요소를 뜻함
·태그명 : 특정 태그 요소만 접근
· id값 : 객체에 부여한 id값을 '#'로 호출
· class값 : 객체에 부여한 class값을 '.'로 호출
$(document).ready(function(){
$('*').css('color','red');
$('h2').css('color','pink');
$('input').css('color','orange');
$('#title1').css('color','green');
$('.title2').css('color','blue');
});<body>
<h2 id="title1"> 제목1 </h2>
<h2 class="title2"> 제목2 </h2>
아이디 : <input type="text"> <br>
비밀번호 : <input type="password"> <br>
</body>

- h2에 pink색이 깔려있고 그 위에 id값과 class값에 따라 색이 입혀진것
① 속성 탐색 선택자
- '태그[속성=값]'
- '태그[속성^=값]' : 속성이 값으로 시작하는 태그
- '태그[속성$=값]' : 속성이 값으로 끝나는 태그
- '태그[속성~=값]' : 속성이 값으로 포함하는 태그(단어)
$(document).ready(function(){
$('input[type=text]').css('color','yellow');
$('input[type^=p]').css('color','green');
});<body>
아이디 : <input type="text"> <br>
비밀번호 : <input type="password"> <br>
</body>
- input 타입이 text인 아이디 텍스트 박스의 글 색을 노란색으로 바꿔줌
- input 타입의 값이 p로 시작하는 태그의 글 색을 초록색으로 바꿔줌

② 위치 탐색 선택자
- 태그의 위치(순서)를 지정할 수 있음
- 태그:first (처음)
- 태그:last(끝)
- 태그:odd(홀수)
- 태그:even(짝수)
$(document).ready(function(){
$('tr').css('background','yellow');
$('tr:first').css('background','red');
$('tr:odd').css('background','green');
$('tr:even').css('background','blue');
});

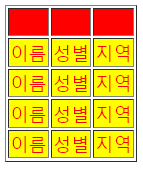
- tr 모든 행의 뒷배경이 노란색으로 깔려있고 첫 번째 행 배경이 빨간색 그 위에 홀수/짝수에 맞춰 배경색이 입혀진것
'자바 웹 개발자가 될거야 > JSP' 카테고리의 다른 글
| [JQuery] Jquery(제이쿼리) attr() 함수 (0) | 2021.12.28 |
|---|---|
| [JQuery] Jquery(제이쿼리) 요소의 속성 값 사용 방법 (0) | 2021.12.27 |
| [JQuery] Jquery(제이쿼리) 설치 및 사용 (0) | 2021.12.27 |
| [JSP] 게시글 삭제하기 (0) | 2021.12.21 |
| [JSP] 게시글 본문 수정하기 (0) | 2021.12.21 |



