자바 웹 개발자가 될거야/WEB
[Html] 글자 관련 태그 / b / i / small / sub / sup / mark / a태그 / List 종류 / 순서가 필요없는 목록
whitz
2021. 10. 6. 17:37
< 글자 관련 태그들 >
① <b> & <i>
- <b> : 글자를 굵게 / <strong> (중요하다는 의미에서 볼드체)도 가능
- <i> : 글자 기울이기 / <em> (강조한다는 의미에서 이텔릭체)도 가능
<p>
문단내에서 글자를 <b>두껍게(볼드체)</b>로 표현, <br>
<b>bold</b>=b <br>
글자를 <i>기울이기(이텔릭체)</i>로 표현.
<i>italic</i>=i
</p>

※ 태그 중복 적용시 주의점
- 글자 굵게와 기울이기 동시에 하는 경우

2번, 3번은 틀린 코드 / 열고 닫는 것이 좌우대칭 이여야함.
<h2> 태그 중복 적용시 주의점 </h2>
<p>
1. <i><b>bold + italic</b></i> = 0 <br>
2. <b><i>bold + italic</b></i> = X <br>
3. <i><b>bold + italic</i></b> = X <br>
4. <b><i>bold + italic</i></b> = 0 <br>
</p>
<p>
1. <i><b>bold</b> + italic</i> = 0 <br>
2. <b><i>bold</i> + italic</b> = 0 <br>
3. <i><b>bold</i> + italic</b> = X <br>
4. <b><i>bold</b> + italic</i> = X <br>
</p>
② <small>
<p>
글자를 줄이기
<small>small</small> = small
</p>
③ <sub> & <sup>
- < sub > : 아랫첨자
- < sup > : 윗첨자
아랫첨자 <br>
<sub>sub</sub> = sub (ex) H<sub>2</sub>O <br>
윗첨자 <br>
<sup>sup</sup> = sup (ex) 10<sup>2</sup> <br>

④ < mark >
<p> 형광펜 (마크펜) 효과 <br>
<mark>mark</mark> = <mark>
</p>

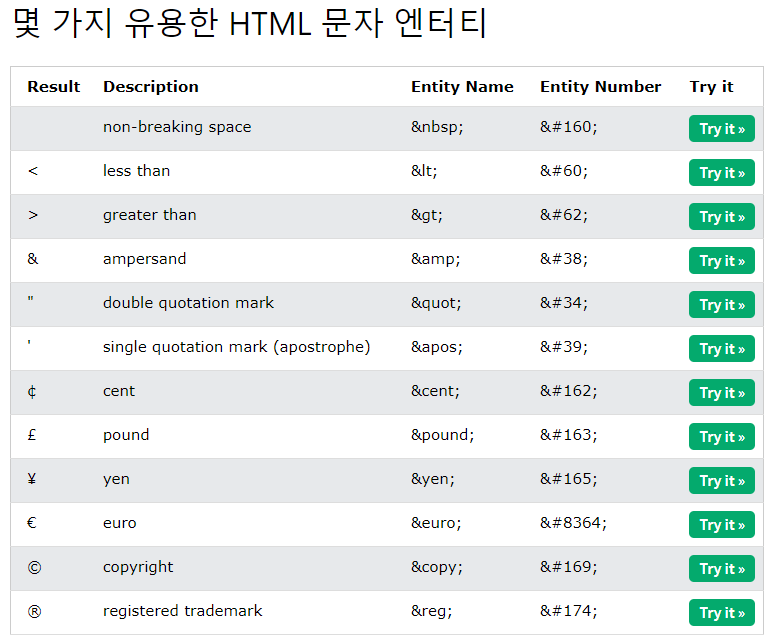
< 특수문자 태그 >
① & → &
<p>
< = &lt; <br>
> = &gt;<br>
& = & <br>
</p>
② → 공백
③ 기타
- ™ = TM 마크

이 외에도 HTML 엔티티가 엄청 많으니 홈페이지 들어가서 찾아보면 될 듯
< 하이퍼링크 걸기 >
- <a href = "연결해줄 링크 주소"> 본문에 보여줄 글자 </a>
- target = " _blank" : 새탭에서 열어줌
<a href = "https://www.w3schools.com/html/html_entities.asp " target= "_blank">
https://www.w3schools.com/html/html_entities.asp </a> <br>
<a href = "https://www.w3schools.com/charsets/ref_utf_symbols.asp " target= "_blank">
https://www.w3schools.com/charsets/ref_utf_symbols.asp </a> <br>
<a href = "https://www.w3schools.com/charsets/ref_utf_arrows.asp" target="_blank">
W3School 화살표 메뉴 바로가기 </a> <br>
< 목록 만들기 >
① <ul>
- Unordered List : 순서가 없는 목록
<ul>
<li>Unordered List : 순서가 없는 목록</li>
<li>Ordered List : 순서가 있는 목록</li>
<li>Description List : 정의 목록</li>
</ul>
<h4> RGB(빛의 삼원색) </h4>
<ul>
<li style="color:red;"> RED </li>
<li style="color:green;"> GREEN </li>
<li style="color:blue;"> BLUE </li>
</ul>
② <ol>
- Ordered List : 순서가 있는 목록
<ol>
<li> RED </li>
<li> GREEN </li>
<li> BLUE </li>
</ol>
③ <dl>
- Description : 정의 목록