[CSS] text 속성
< text 속성 >
- 글자가 있는 영역을 꾸며줌
- 종류로는 align, decoration, indent, transform, shadow 속성이 있음
① align
- 수평 정렬
- tag영역 자체가 움직이지 않음(영역 내에서 글자의 위치가 변동)
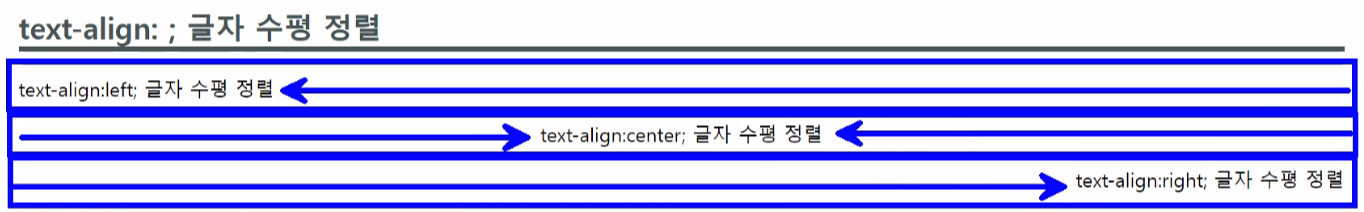
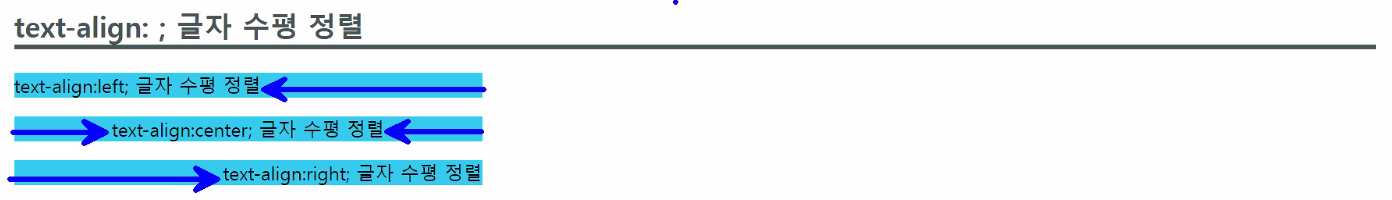
.tal01 {text-align: left;}
.tal01 {text-align: center;}
.tal01 {text-align: right;}
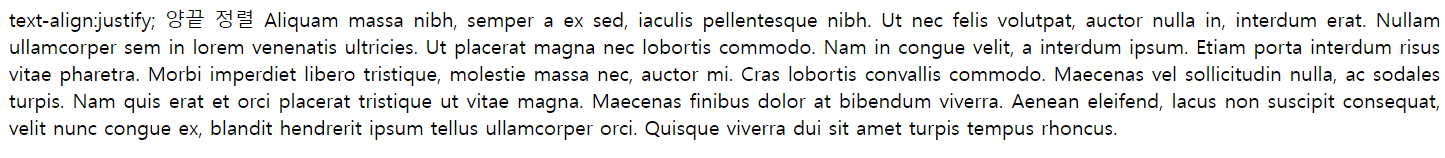
.tal01 {text-align: justify;}
- left : 왼쪽 정렬
- center : 중앙 정렬
- right : 오른쪽 정렬
- justify : 양끝 정렬



- 글이 있는 영역(block)에 대한 정렬이 일어난다

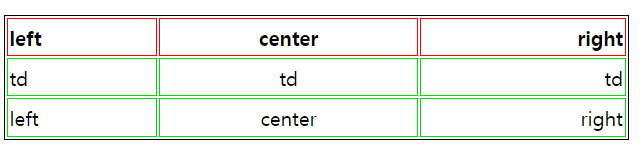
- 테이블에도 적용가능하다
② decoration
- 글자에 줄 칠 수 있는 속성
- 주로 link에서 활용 (일반 글도 가능)
.td01{text-decoration:overline;}
.td02{text-decoration:line-through;}
.td03{text-decoration:underline;}
.td04{text-decoration:none;}
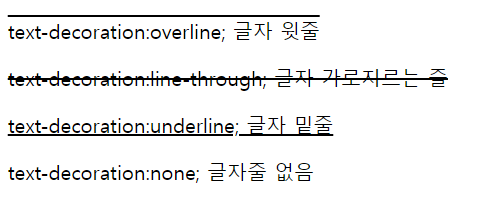
- overline : 글자 윗줄
- line-through : 글자 가로지는 줄 (취소선)
- underline : 글자 밑줄
- none : 글자줄 없음
· 링크 아래에 있는 글자줄 없애는 용도로 많이 사용
· a태그에 직접 적용해야함

③ indent
- 글자 들여쓰기
- 여러 단위를 쓸 수 있음
- 첫줄에만 적용됨
.tin01{text-indent:1em;}
.tin02{text-indent:16px;}
.tin03{text-indent:7%;}
.tin04{text-indent:-150px;}
.tin04:HOVER{text-indent:0;}
.tin05{text-indent:0;}
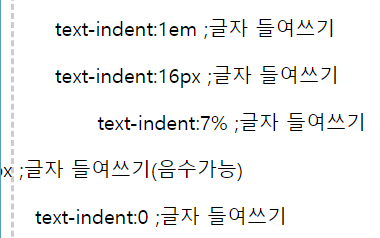
- 1em : em 단위로 글자 1자만큼 들여씀
· 글자의 높이를 의미
· 상위요소에 영향을 받음
- 16px : 픽셀 단위로 글자 1자만큼 들여씀
- 7% : 자기 영역에 대해서 7% 단위로 들여씀 (유동적이다)
- 음수값도 가능 : 왼쪽으로 이동

④ transform
- (영문) 대소문자 변경하는 속성
.ttr01{text-transform:none;}
.ttr02{text-transform:lowercase;}
.ttr03{text-transform:uppercase;}
.ttr04{text-transform:capitalize;}
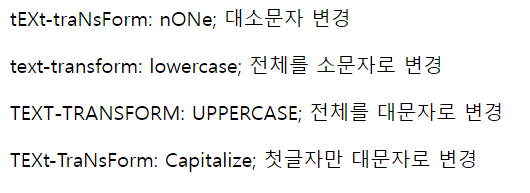
- none : 변화없음
- lowercase : 모두 소문자로 바꿔줌
- uppercase : 모두 대문자로 바꿔줌
- capitalize : 첫글자만 대문자

⑤ shadow
- 글자의 그림자 만들어주는 속성
- n1 : 그림자의 x방향 값
- n2 : 그림자의 y방향 값
- n3 : 경계 블러(퍼짐)의 정도
- n4 : 색상
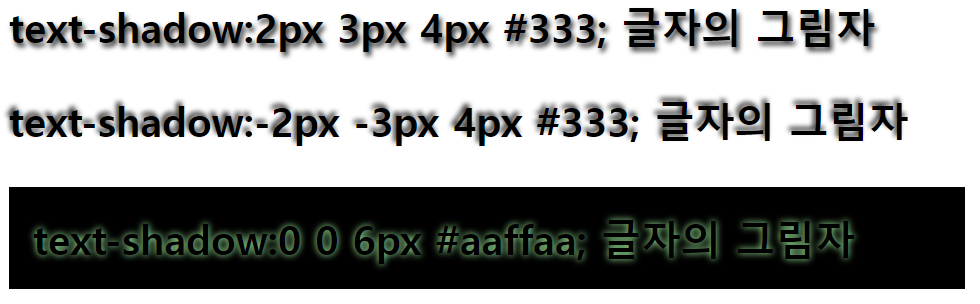
.tsh01{text-shadow:2px 3px 4px #333;}
.tsh02{text-shadow:-2px -3px 4px #333;}
.tsh03{
padding:0.6em
background-color:#000;
text-shadow:0 0 6px #aaffaa;}
- 음수값으로 x, y 방향을 달리 할 수 있다.
- 뒷배경을 어둡게 하면 발광효과

- 부모자식관계선택자 ( A>B ) : 상위요소 A의 바로 한단계 아래에 하위요소 B가 있는 경우 적용됨
- 조상자손관계선택자 ( A B ) : 상위요소 A의 아래에 있는 모든 하위요소 B에 적용됨
※ 의미없는 글자들을 만들어주는 사이트
Lorem Ipsum - All the facts - Lipsum generator
What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type spec
www.lipsum.com
한글입숨 - 무의미한 한글 텍스트 생성기
한글판 로렘입숨. 무의미한 한글 텍스트를 생성해 줍니다.
hangul.thefron.me
※ 긴 글 자동정렬
- Ctrl + i