[JavaGUI] Window Builder 설치 / 실행
< Window Builder >
- GUI를 클릭을 통해서 구현
- Window Builder 구현하려면 클래스가 JFrame을 상속받아야한다
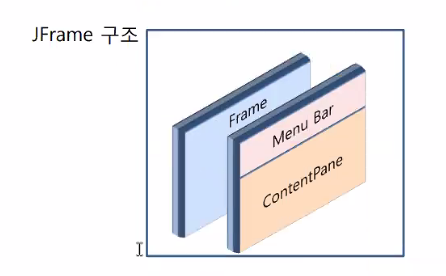
- JFrame 구조

① Window Builder 설치
https://download.eclipse.org/windowbuilder/
Project download area | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 360 open source projects, including runtimes, tools and frameworks.
download.eclipse.org
- 링크로 들어감

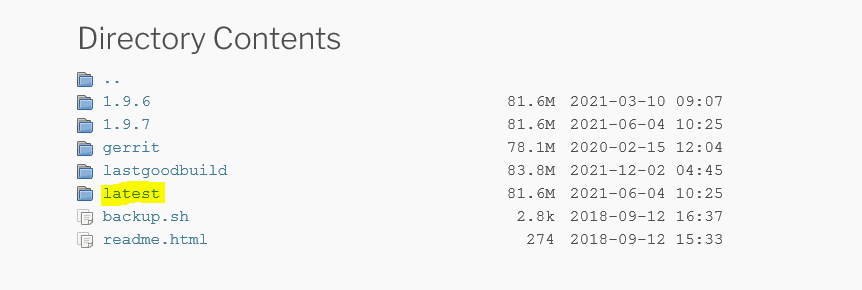
- latest 클릭 후 url 창의 주소를 복사한다

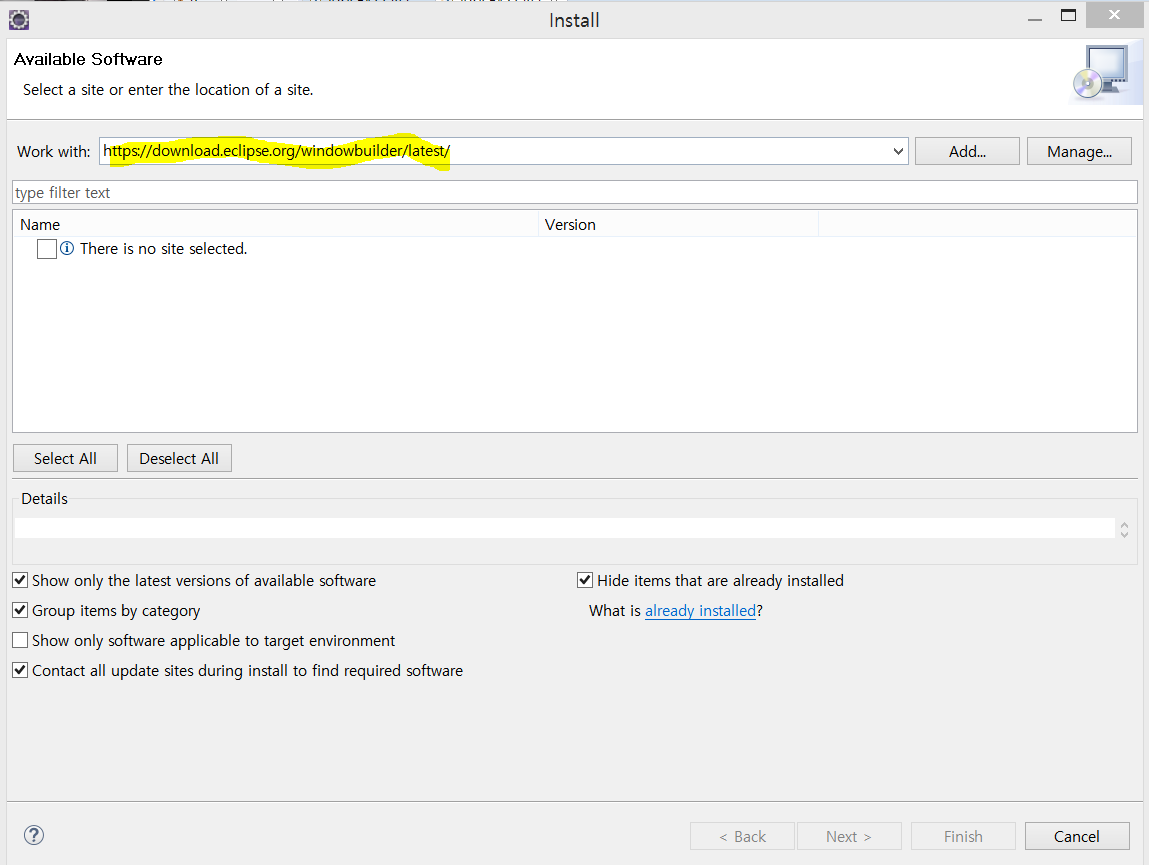
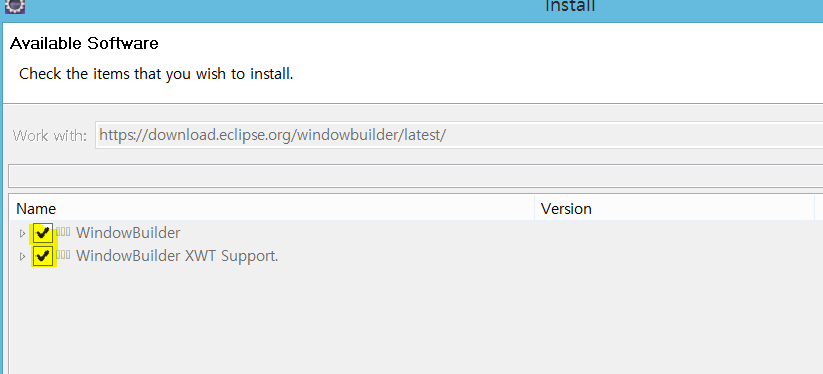
- 이클립스로 돌아와서 Help > Install New Software 클릭하면 위와 같은 창이 뜨는데 Work with에 주소를 붙여넣어준다

- 주소 넣고 엔터치면 체크박스 2개가 생기는데 2개 다 체크해주고 끝까지 Next 눌러서 넘어갔음
- 다 설치됐으면 이클립스 재실행하고 잘 설치되었는지 확인해보겠다

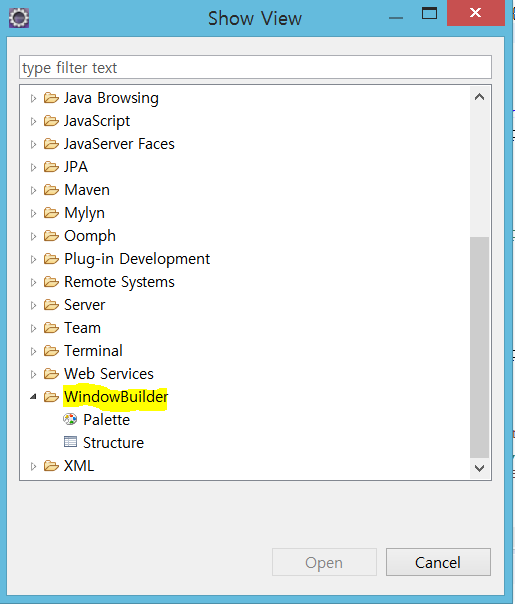
- 이클립스의 Window > Show View > Other 클릭하면 위와 같은 창이 뜬다
- 스크롤을 아래로 쭉 내리면 WindowBuilder 폴더가 생겼는지 폴더 아래세 팔레트와 Structure가 생기면 잘 설치 된 것 !
② WindowBuilder 실행

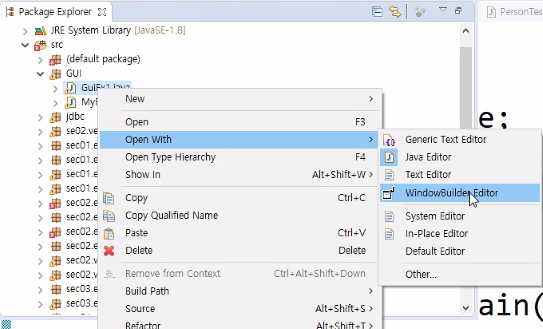
- 테스트용 클래스를 하나 만들었고 해당 클래스 우클릭해서 Open With > WindowBuilder Editor를 클릭해준다

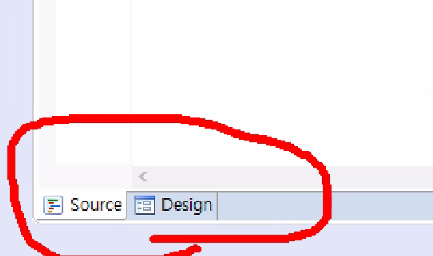
- 그럼 코드 입력하는 창 밑에 Design이라는 탭이 생기는데 이 탭 클릭

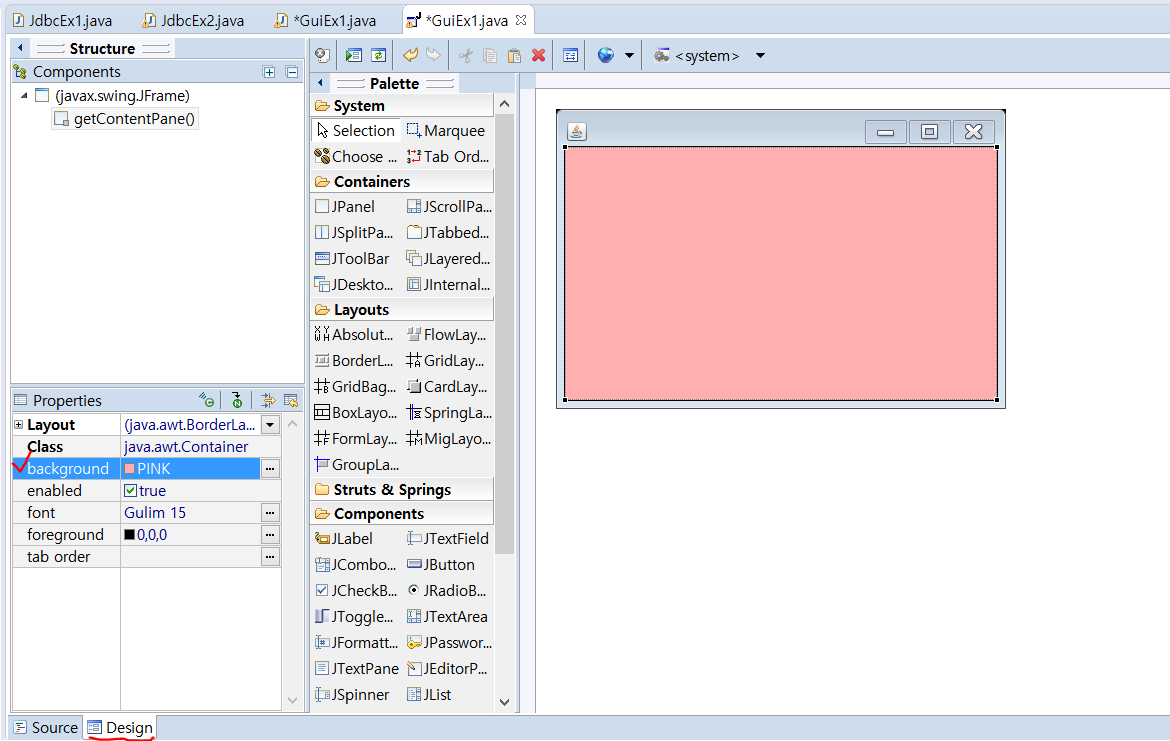
- 사진과 같은 창이 등장하게 된다
- getContentPane()
· 상속받은 JFrame 중 ContentPane 들고옴
· text, label 달 수 있음
· 배경색도 변경할 수 있음

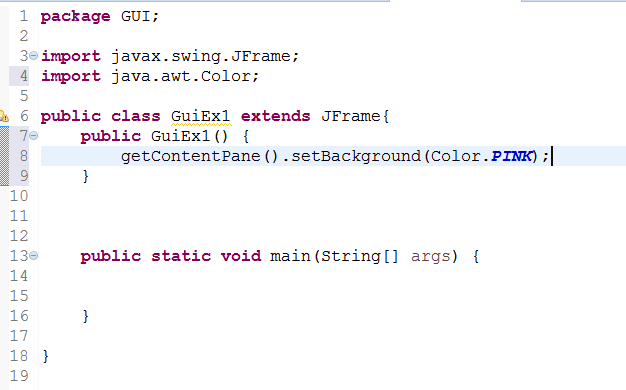
- 소스탭으로 돌아오면 자동으로 위와 같이 코드가 작성되어있는걸 볼 수 있다
import javax.swing.JFrame;
import java.awt.Color;
public class GuiEx1 extends JFrame{
public GuiEx1() {
getContentPane().setBackground(Color.PINK);
setSize(500, 500);
setVisible(true);
}
public static void main(String[] args) {
new GuiEx1();
}
}
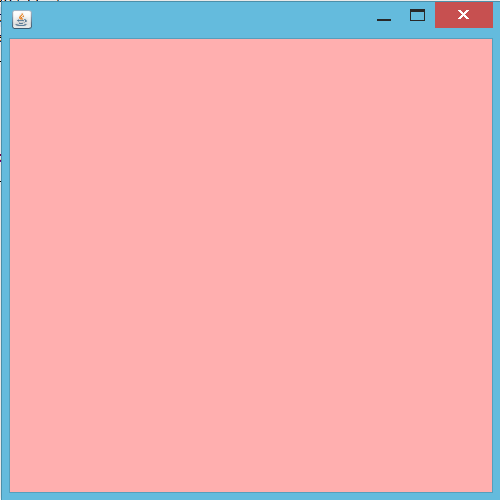
- 설정한 것을 이클립스 실행했을 때 보여주기 위해서 메인메서드에 생성자를 만들었다
- setSize로 창 너비, 높이를 지정
- setVisible을 true로 지정함으로써 실행했을 때 실물이 보이게 되는 것


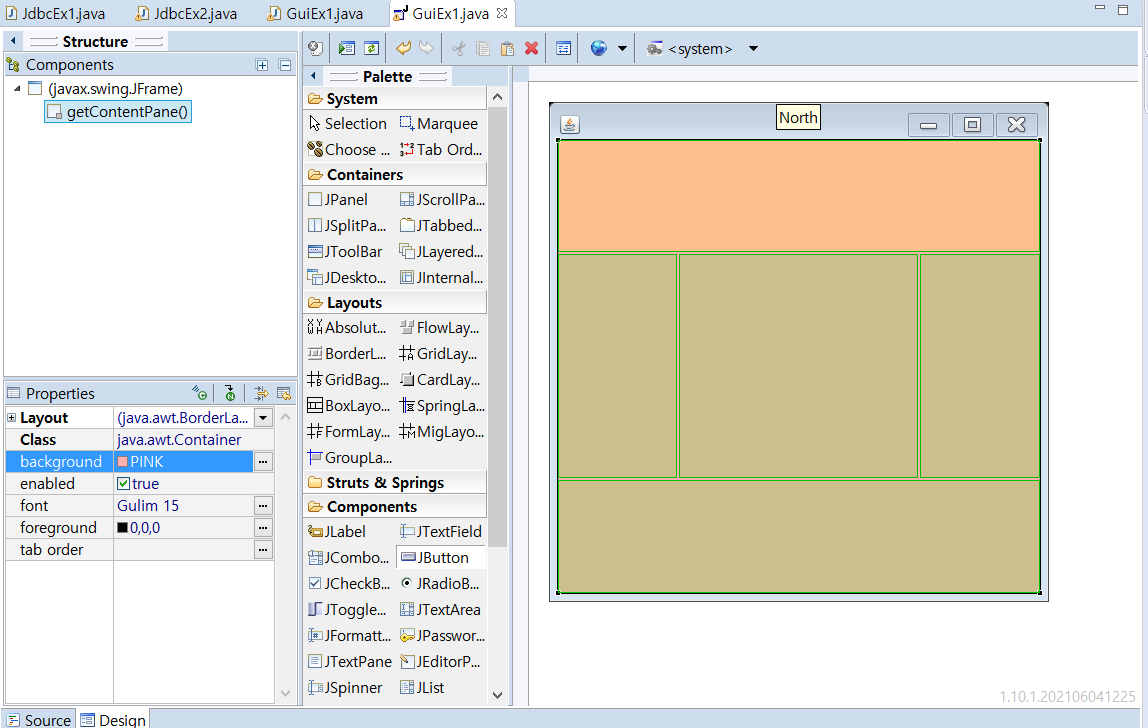
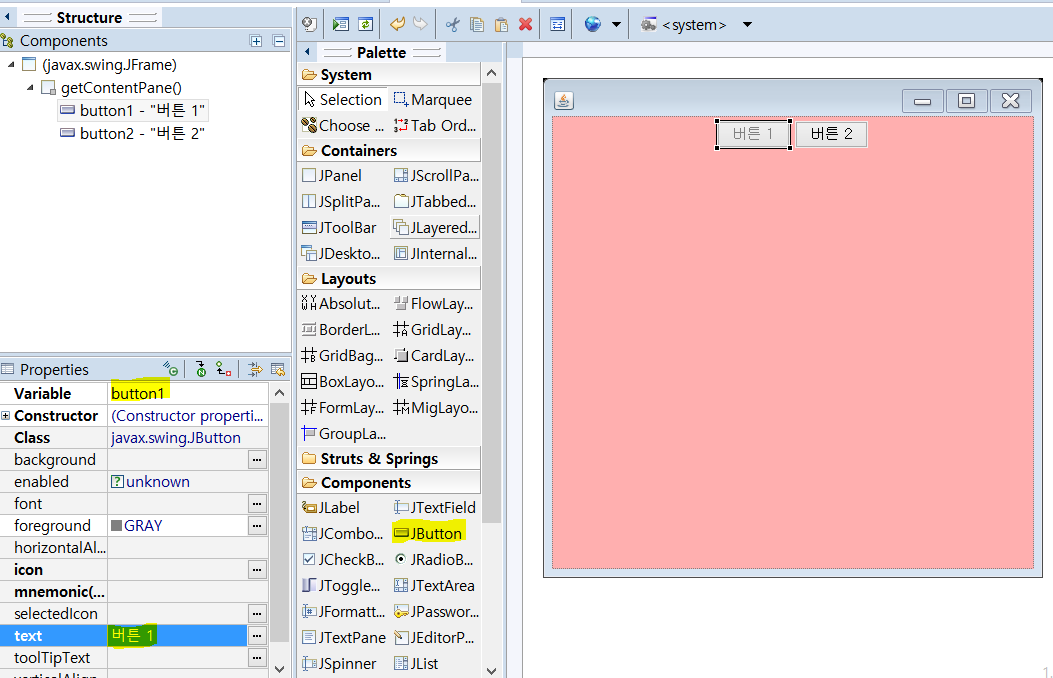
- 팔레트에 JButton 클릭하고 창에 마우스를 올리면 경계가 등장한다
- 이 경계가 레이아웃이라는 것이고 위의 레이아웃은 BoarderLayout 이다
- 나는 Flow 레이아웃으로 바꿔서 진행했다

- 레이아웃 변경하고 JButton 2개를 생성하고 Variable과 text를 바꿔줬다

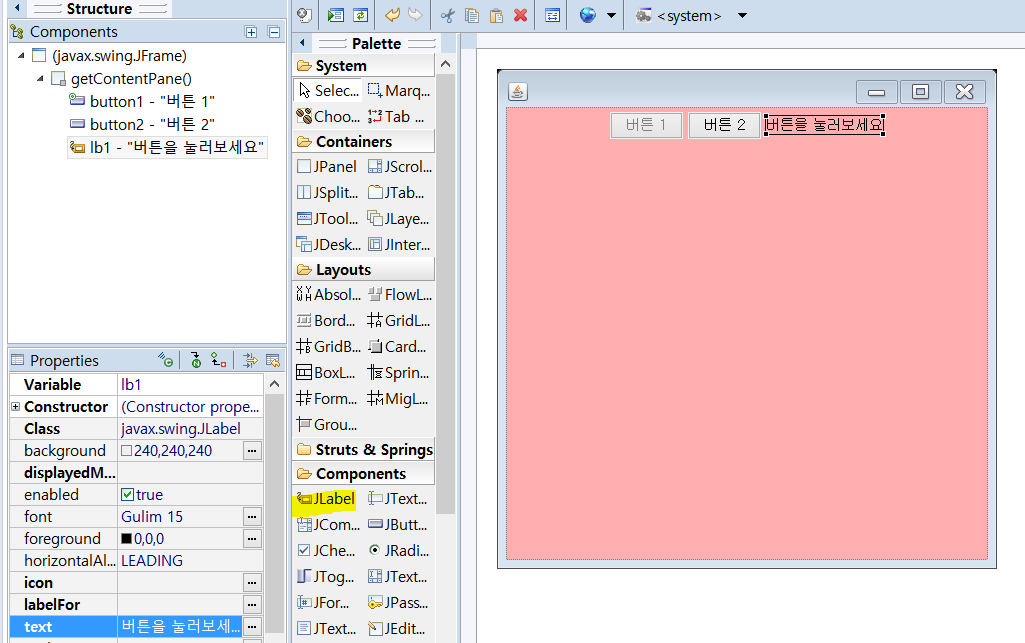
- JLabel은 text, 이미지가 들어갈 수 있고 단순 보여주기용이다
③ 예제 1
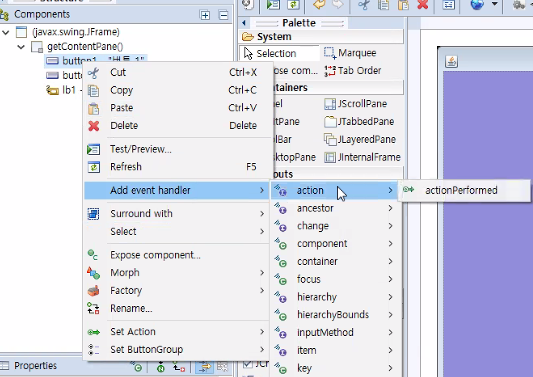
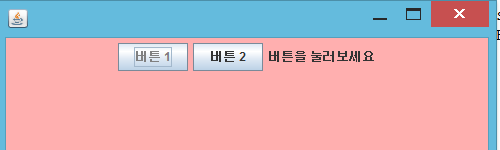
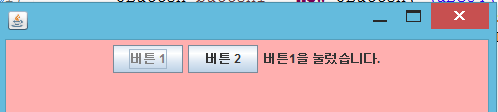
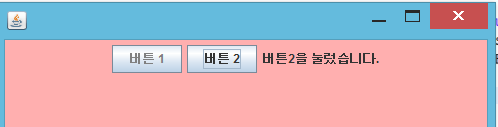
- 버튼1을 누르면 "버튼1을 눌렀다", 버튼2를 누르면 "버튼2을 눌렀다" 라는 글이 나오도록 구현


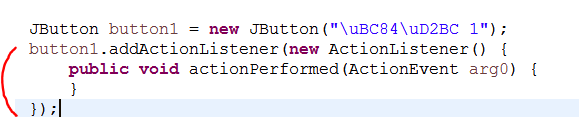
- 이 안에 버튼 클릭했을 때 할 동작들 기술하면 된다
final JLabel lb1 = new JLabel("\uBC84\uD2BC\uC744 \uB20C\uB7EC\uBCF4\uC138\uC694");
JButton button1 = new JButton("\uBC84\uD2BC 1");
button1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
lb1.setText("버튼1을 눌렀습니다.");
}
});
button1.setForeground(Color.GRAY);
getContentPane().add(button1);
JButton button2 = new JButton("\uBC84\uD2BC 2");
button2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
lb1.setText("버튼2을 눌렀습니다.");
}
});



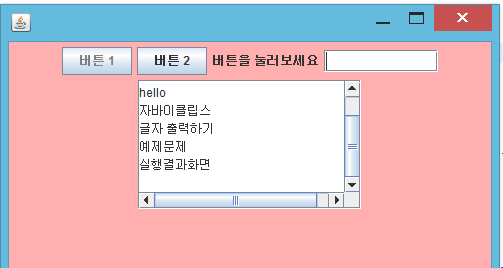
④ 예제 2
- TextFeild에 입력한 문자가 TextArea에 나오도록 구현
JTextArea ta1 = new JTextArea(7,20);
JScrollPane scr = new JScrollPane(ta1);
tf1 = new JTextField();
tf1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
ta1.append(tf1.getText()+"\n");
tf1.setText("");
}
});
tf1.setText("\uAE00\uC790\uB97C \uC785\uB825\uD558\uC138\uC694");
getContentPane().add(tf1);
tf1.setColumns(10);
getContentPane().add(scr);
- JScrollPane는 범위를 벗어났을 때 스크롤바가 보이도록 해줌
- append는 엔터쳤을 때 String 모아줌
- setText("")는 입력하고 엔터쳤을 때 자동으로 TextField 비워줌