자바 웹 개발자가 될거야/JSP
[JSP] 회원정보 수정 / 회원정보 삭제 구현하기
whitz
2021. 12. 8. 17:28
< 회원정보 수정하기 >
- updateForm.jsp와 updatePro.jsp 파일을 만들어서 수정할 데이터를 받고 처리할거임
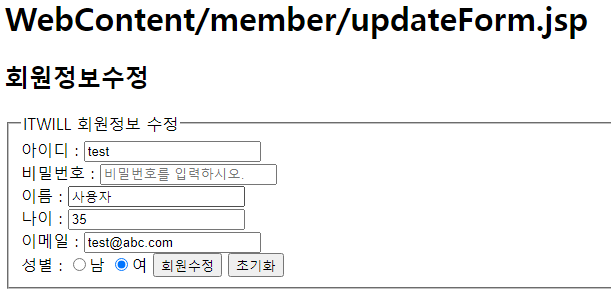
① updateForm.jsp
<%@page import="com.itwillbs.member.MemberBean"%>
<%@page import="com.itwillbs.member.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function check(){
if(document.fr.pass.value == ""){
alert("비밀번호를 입력하세요! ");
document.fr.pass.focus();
return false;
}
}
</script>
</head>
<body>
<h1>WebContent/member/updateForm.jsp</h1>
<%
// 세션값 제어
String id = (String)session.getAttribute("id");
if(id == null){
response.sendRedirect("loginForm.jsp");
}
// 해당 회원의 모든정보를 가져와서 화면에 출력
MemberDAO mdao = new MemberDAO();
MemberBean oldMB = mdao.getMember(id);
%>
<h2> 회원정보수정 </h2>
<fieldset>
<legend> ITWILL 회원정보 수정 </legend>
<form action="updatePro.jsp" method="post" name="fr" onsubmit="return check();">
<!-- readonly : 읽기전용 (submit가능) / disabled : 사용불가 (submit 불가능) -->
아이디 : <input type="text" name="id" value="<%=oldMB.getId()%>" readonly="readonly"><br>
비밀번호 : <input type="password" name="pass" placeholder="비밀번호를 입력하시오."><br>
이름 : <input type="text" name="name" value="<%=oldMB.getName()%>"><br>
나이 : <input type="text" name="age" value="<%=oldMB.getAge()%>"><br>
이메일 : <input type="text" name="email" value="<%=oldMB.getEmail()%>"><br>
성별 : <input type="radio" name="gender" value="남"
<%if(oldMB.getGender().equals("남")){ %>
checked
<%}%>
>남
<input type="radio" name="gender" value="여"
<%if(oldMB.getGender().equals("여")){ %>
checked
<%}%>
>여
<input type="submit" value="회원수정">
<input type="reset" value="초기화">
</form>
</fieldset>
</body>
</html>
- DB에 저장되어있는 사용자 성별을 가지고 와서 남자면 남자 라디오버튼에 자동체크 여자면 여자 라디오버튼 자동체크
- 아이디는 읽기전용으로 만들어서 수정못하도록 했음 → readonly
- 비밀번호를 입력해야 수정된 form 전달가능
- 아이디, 이름, 나이, 이메일, 성별 정보를 DB에서 들고옴


② updatePro.jsp
- updateForm에서 데이터를 수정해서 회원수정 버튼을 누르면 updatePro페이지로 가서 처리해준다
- 자바빈에 담긴 객체에 update쿼리가 있음
<%@page import="com.itwillbs.member.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>WebContent/member/updatePro.jsp</h1>
<%
// 한글처리 (form태그 정보를 post방식 전달)
request.setCharacterEncoding("UTF-8");
// 전달된 정보(파라미터) 저장 - 수정할 데이터값(이름, 나이, 성별, 이메일)
// -> 자바빈 객체를 사용해서 한번에 저장(액션태그)
%>
<jsp:useBean id="mb" class="com.itwillbs.member.MemberBean"></jsp:useBean>
<jsp:setProperty property="*" name="mb"/>
<%
System.out.println("수정할 데이터: "+mb);
// MemberDAO 객체를 생성 - updateMember(bean);
MemberDAO mdao = new MemberDAO();
int result = mdao.updateMember(mb);
System.out.println(" 수정 처리결과 : " + result);
// 수정 처리 결과(정수데이터)에 따른 페이지 이동
if(result == -1){
%>
<script type="text/javascript">
alert('회원정보가 없습니다!');
history.back();
</script>
<%
}else if(result == 0){
%>
<script type="text/javascript">
alert('비밀번호 오류입니다!');
history.back();
</script>
<%
}else{ //result == 1
%>
<script type="text/javascript">
alert('회원정보 수정완료!');
location.href='main.jsp';
</script>
<%
}
%>
</body>
</html>


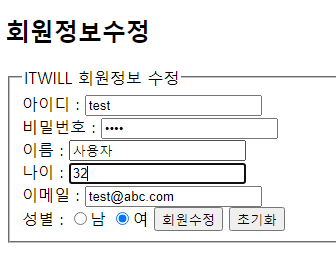
- 데이터베이스에도 나이가 바뀐걸 확인할 수 있다
< 회원정보 삭제하기>
- deleteForm.jsp과 deletePro.jsp 파일을 만들어서 회원정보 삭제를 구현할거임
① deleteForm.jsp
- 비밀번호가 일치했을 때 정보가 삭제되도록 설계
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>WebContent/member/deleteForm.jsp</h1>
<%
String id = (String) session.getAttribute("id");
if(id == null){
response.sendRedirect("loginForm.jsp");
}
%>
<fieldset>
<legend> 회원정보 삭제</legend>
<form action="deletePro.jsp">
<input type="hidden" name="id" value="<%=id%>">
비밀번호 : <input type="password" name="pass"><br>
<input type="submit" value="삭제하기">
</form>
</fieldset>
</body>
</html>

② deletePro.jsp
- deleteForm에서 비밀번호를 받아 정보가 일치하는지 확인하고 회원정보 삭제 처리를 해줌
<%@page import="com.itwillbs.member.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>WebContent/member/deletePro.jsp</h1>
<%
// 전달된 정보 저장
String id = request.getParameter("id");
String pass = request.getParameter("pass");
// MemberDAO 객체 생성 = deleteMember(id, pass);
MemberDAO mdao = new MemberDAO();
int result = mdao.deleteMember(id, pass);
if(result == -1){
%>
<script type="text/javascript">
alert("비밀번호 오류");
history.back();
</script>
<%
}else if(result == 0){
%>
<script type="text/javascript">
alert("비밀번호 오류");
history.back();
</script>
<%
}else { //result == 1
// 로그인 세션정보를 삭제(초기화)
session.invalidate();
%>
<script type="text/javascript">
alert("삭제완료");
location.href="main.jsp";
</script>
<%
}
%>
</body>
</html>
- session.invalidate();로 회원 정보 삭제하기

- DB에서도 삭제된 걸 확인할 수 있다