[CSS] transform 속성
< transform >
① translate()
- 위치 변형 함수
- 괄호안에 값을 적어줌
.tra01{transform:translateX(800px);}
.tra02{transform:translateY(200px);}
.tra03{transform:translateX(-80px);}
.tra04{transform:translateY(-20px);}
.tra05{transform:translate(900px,-150px);}
· translateX() : 괄호 안의 숫자만큼 수평 방향으로 이동 (음수면 왼쪽으로, 양수면 오른쪽으로)
· translateY() : 괄호 안의 숫자만큼 수직 방향으로 이동 (음수면 위쪽으로, 양수면 아래쪽으로)
· translate(x,y) : 괄호 안의 숫자만큼 수평, 수직방향으로 이동 → 대각선 이동

② scale()
- 크기 변형 함수
- scale()은 1이 기준으로 1보다 크면 확대, 1보다 작으면 축소
- 사진뿐만 아니라 글자, 테두리 크기도 바뀜
.sc01{transform:scaleX(2);}
.sc02{transform:scaleY(2);}
.sc03{transform:scaleY(0.5,0.5);}
.sc04{transform:scale(1,1.5);}
· scaleX(2) : X방향으로 2배
· scaleY(2) : Y방향으로 2배
· scale(x,y) : x와 y방향으로 크기 변함


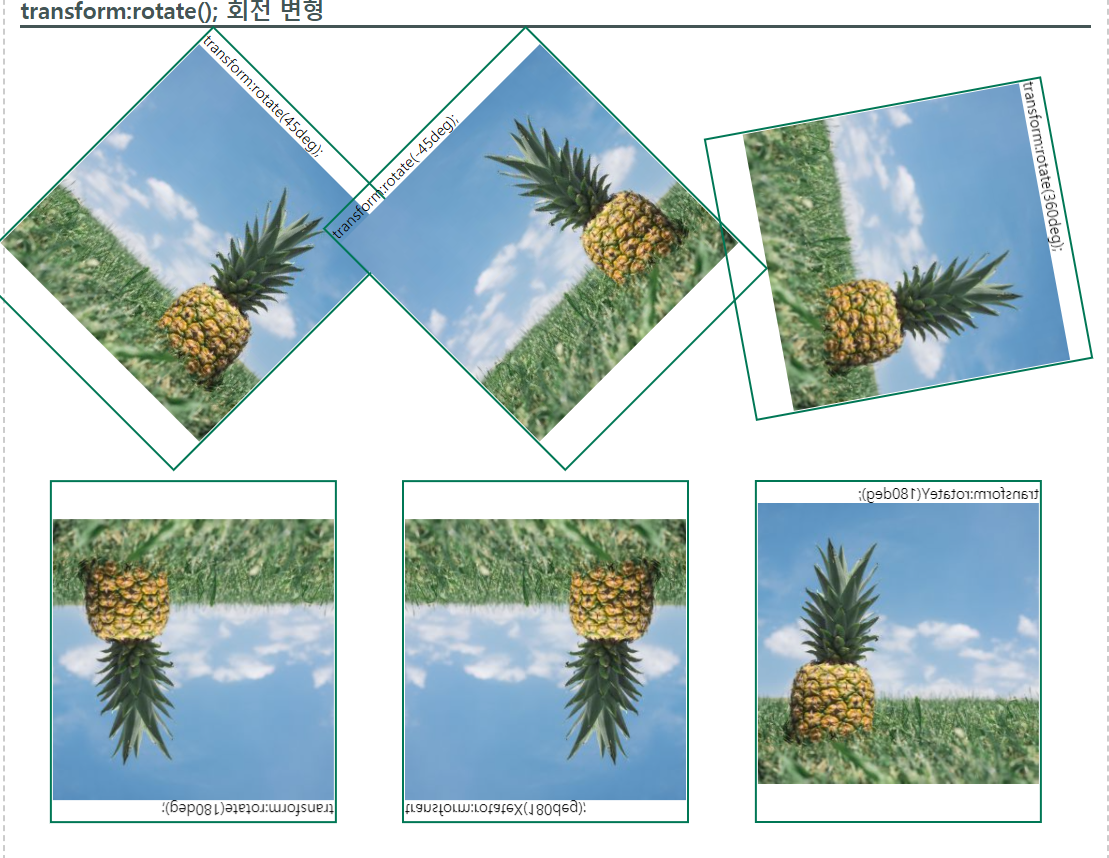
③ rotate()
- 회전 변형 함수
- 각도값 필요 (단위는 deg)
- 각도 값이 양수면 시계방향, 음수면 반시계방향
- 좌우반전, 빙빙 돌아가는 회전목마처럼 ~
- 각도 값을 360 X 3 하면 세바귀 돎
.ro01{transform:rotate(45deg);}
.ro02{transform:rotate(-45deg);}
#sec03:hover>.ro03{
transform:rotate(360deg);
transition:1.5s;
}
.ro04{transform:rotate(180deg);}
.ro05{transform:rotateX(180deg);}
.ro06{transform:rotateY(180deg);}
· rotate(45deg) : 45도만큼 시계방향으로 회전
· rotate(-45deg) : 45도만큼 반시계방향으로 회전
· transition 속성 이용하면 회전하는 모습 볼 수 있음
· rotate(180deg) : 상하반전
· rotateY(180deg) : 좌우반전

④ skew()
- 기울기 변형 함수
- 사다리꼴 모양으로 비틀어짐
- 각도값 필요 (단위는 deg)
.sk01{transform:skew(20deg);}
.sk02{transform:skewX(20deg);}
.sk03{transform:skewY(20deg);}
.sk04{transform:skew(20deg,10deg);}
· skewX() : X축 기준으로 비틀어짐
· skewY() : Y축 기준으로 비틀어짐
