자바 웹 개발자가 될거야/JSP
[Ajax] JSON과 DB 연결하기
whitz
2022. 1. 3. 17:34
< JSON과 DB 연결하기 >
① json-simple 파일 설치
https://code.google.com/archive/p/json-simple/downloads
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
- json-simple jar파일을 다운로드 받아서 WEB-INF아래 lib 폴더에 붙여 넣어주기
- mysql-connector-java 파일도 마찬가지 위치에 붙여 넣어주기

② DBJsonPro.jsp 에서 DB와 연결
<%@page import="org.json.simple.JSONObject"%>
<%@page import="org.json.simple.JSONArray"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.DriverManager"%>
<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//1. 드라이버 로드
Class.forName("com.mysql.jdbc.Driver");
//2. 디비 연결
Connection con =
DriverManager.getConnection("jdbc:mysql://localhost:3306/jspdb","root","1234");
//3. sql작성 & pstmt 생성
String sql="select id,name,email from hj_member";
PreparedStatement pstmt = con.prepareStatement(sql);
//4. sql 구문 실행
ResultSet rs = pstmt.executeQuery();
//5. 데이터 처리 (DB데이터를 JSON으로 변경)
// JSON배열 객체 생성
JSONArray arr = new JSONArray();
while(rs.next()){
JSONObject obj = new JSONObject();
obj.put("id",rs.getString("id"));
obj.put("name", rs.getString("name"));
obj.put("email", rs.getString("email"));
// 객체 -> 배열 한칸에 저장
arr.add(obj);
}
%>
<%=arr %>
- contentType="application/json로 변경
- array 안에 담아야지만 데이터를 확인가능하다
- html 코드 모두 삭제
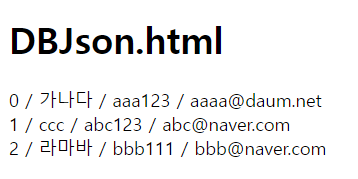
③ DBJson.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.getJSON('DBJsonPro.jsp',function(data){
$.each(data,function(idx,item){
$('body').append(idx+" / "+item.name+" / "+item.id+" / "+item.email+"<br>");
});
});
});
</script>
</head>
<body>
<h1>DBJson.html</h1>
</body>
</html>
- DB에 있는 데이터들을 배열을 이용해서 꺼내옴- item이라는 변수 안에 담아놓고 꺼내오는 방법