자바 웹 개발자가 될거야/JSP
[JQuery] Jquery(제이쿼리) 클래스명 부여하기 addClass()
whitz
2021. 12. 28. 12:50
< addClass() >
- 해당 객체에 클래스명을 부여하는 함수
- body 안에 있는 객체가 많을 때 일일이 클래스명을 부여하지 않아도 되는 방법이다.
① body 안에 있는 <h2>에 'high_인덱스번호' 라는 클래스명을 부여해서 뒷배경 색을 각각 부여
<head>
<script src="../js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$('h2').each(function(index){
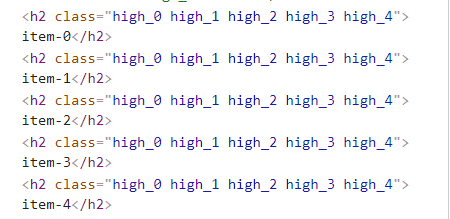
$('h2').addClass('high_'+index);
});
});
</script>
<style type="text/css">
.high_0{background: pink;}
.high_1{background: maroon;}
.high_2{background: green;}
.high_3{background: orange;}
.high_4{background: aqua;}
</style>
</head><h2>item-0</h2>
<h2>item-1</h2>
<h2>item-2</h2>
<h2>item-3</h2>
<h2>item-4</h2>


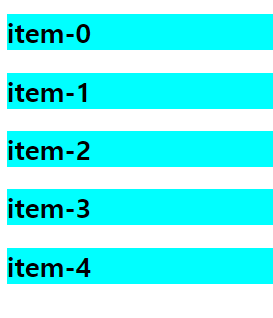
- addClass()함수를 $('h2')에 적용했을 때 위의 사진처럼 클래스명이 모두 적용되어 마지막 클래스명인 'high_4'로 인식이 된다.
- 그래서 style 태그에서 'high_4'의 뒷배경 색인 아쿠아색이 모두 적용되는 것이다.
- 각각 배경을 바꿔주려면 this를 사용해야한다.
· this : 방문자가 페이지에 방문해서 이벤트를 발생시킬 때마다 해당요소를 가리키는 레퍼런스를 의미한다.
$('h2').each(function(index){
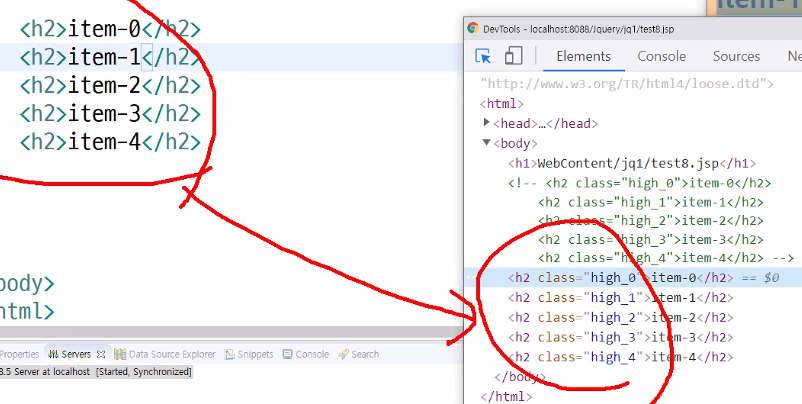
$(this).addClass('high_'+index);
});


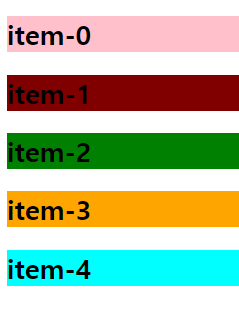
- <h2> 객체 하나씩 부여되면서 뒷배경이 각각 적용된다.