자바 웹 개발자가 될거야/JAVA
[Android] 안드로이드 스튜디오로 계산기 만들기
whitz
2021. 12. 20. 11:11
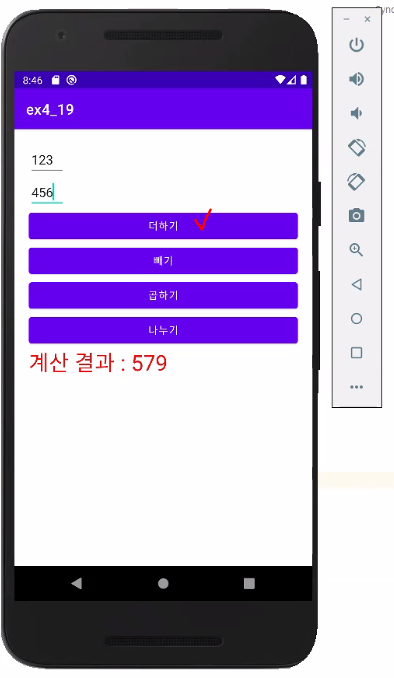
- EditText 2개로 텍스트를 입력받은 후 버튼 4개 ( 더하기, 빼기, 곱하기, 나누기 ) 를 이용한 계산기를 만들어 볼 것이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="10dp"
android:padding="10dp"
tools:context=".MainActivity">
<EditText
android:inputType="number"
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="숫자1"/>
<EditText
android:inputType="number"
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="숫자2"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="더하기"/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="빼기"/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="곱하기"/>
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="나누기"/>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="계산결과: "
android:textColor="#F44336"
android:textSize="30dp"
/>
</LinearLayout>
- 디자인 할 수 있는 .xml 파일에서 LinearLayout으로 바꿔 진행했다.
- EditText는 inputType을 number로 설정해서 숫자만 받도록 설정
- 모든 객체를 id를 지정해서 Java에서 사용하기 쉽도록
- 버튼들은 너비를 match - parent로 설정하여 폰 화면 너비에 맞췄음
- 레이아웃에 margin과 패딩을 주어서 여백을 두었음
package com.example.test3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText et1 = findViewById(R.id.et1);
EditText et2 = findViewById(R.id.et2);
Button btn1 = findViewById(R.id.btn1);
Button btn2 = findViewById(R.id.btn2);
Button btn3 = findViewById(R.id.btn3);
Button btn4 = findViewById(R.id.btn4);
TextView tv1 = findViewById(R.id.tv1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int sum = Integer.parseInt(et1.getText().toString())+Integer.parseInt(et2.getText().toString());
tv1.setText("계산 결과 : "+sum);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int diff = Integer.parseInt(et1.getText().toString())-Integer.parseInt(et2.getText().toString());
tv1.setText("계산 결과 : "+diff);
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int mul = Integer.parseInt(et1.getText().toString())*Integer.parseInt(et2.getText().toString());
tv1.setText("계산 결과 : "+mul);
}
});
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int div = Integer.parseInt(et1.getText().toString())/Integer.parseInt(et2.getText().toString());
tv1.setText("계산 결과 : "+div);
}
});
}
}
- 버튼 1개씩마다 계산해주는 메서드 설정함
- 더하기, 빼기, 곱하기, 나누기 버튼에 맞춰서 EditText에서 받아온 숫자를 계산식을 작성
- EditText에 작성한 글을 toString으로 받아와서 계산하기 위해 Integer 타입으로 변환해줌