[Android] 버튼 onClick 기능 구현하기
< 안드로이드 스튜디오 버튼 기능 구현하기 >
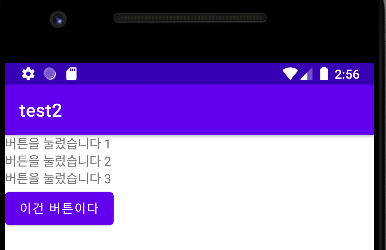
- 버튼을 누르면 text가 눌렀다는 글로 바뀌도록 만들어볼거다.
- 아주 기본적이고 쉽게 연습해본거라 가볍게 생각해도 된다.
① activity_main.xml
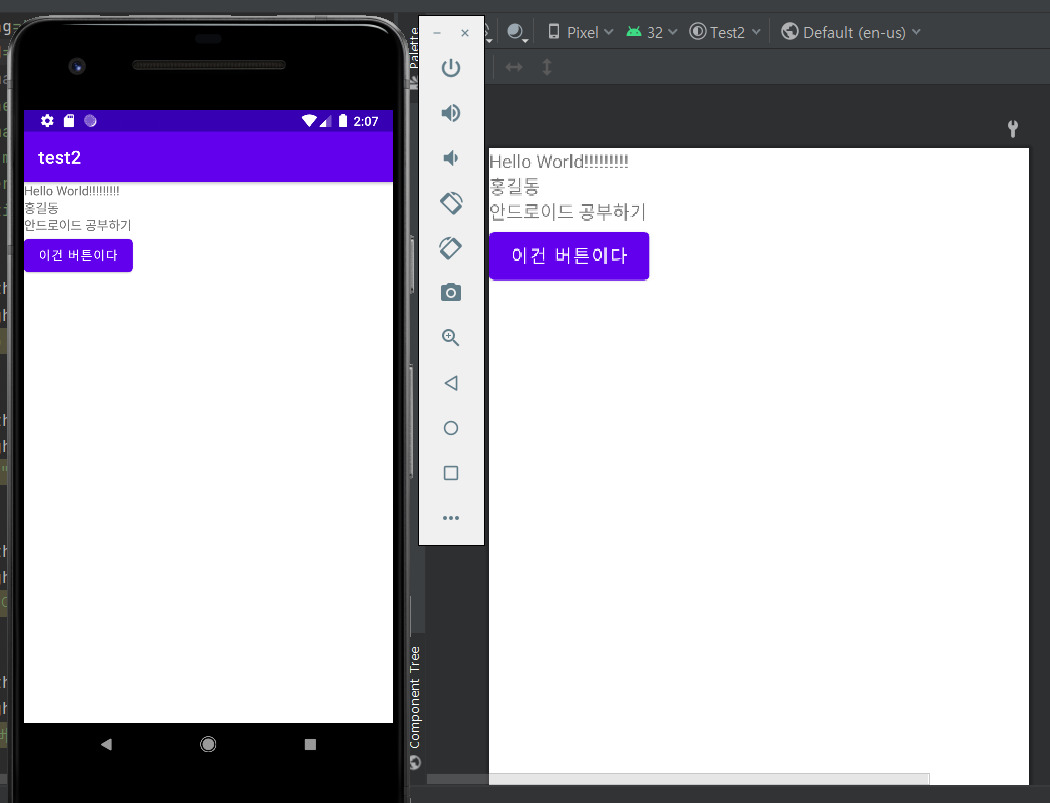
- 먼저 .xml 파일에서 TextView와 버튼을 생성하여 어떻게 보여줄건지 설계할 것이다.
- 기본으로 TextView가 있는데 2개 더 추가해서 총 3개로 만들어보았다.
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!!!!!!!!!" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="홍길동" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안드로이드 공부하기" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이건 버튼이다" />
- id를 부여해서 각각을 더 쉽게 불러올 수 있도록 했다.
- width와 height는 기본적으로 존재하는 속성으로 꼭 지정해주길 바란다.
· match-parent : Activty(화면) 크기 만큼 설정된다
- text 속성에 화면에 보여주길 원하는 글들을 작성하면 된다.
※ 화면 방향성 설정
- 디자인 요소들을 한줄씩 보여주고 싶다면 방향성 지정이 필요
- default 값은 horizontal이고 가로로 text를 보여준다.
- orientation 속성을 vertical로 추가해주면 한줄씩 볼 수 있다.
<LinearLayout
android:orientation="vertical"
>

② MainActivity.java
- .xml에서 디자인을 설계했다면 .java에서는 그 디자인 요소들이 어떤 기능을 할지 설계할 수 있다.
- 여기서 Activity는 한 화면을 의미한다.
- onCreate는 제일 먼저 실행되는 메서드다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv1 = findViewById(R.id.tv1);
TextView tv2 = findViewById(R.id.tv2);
TextView tv3 = findViewById(R.id.tv3);
Button btn1 = findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
tv1.setText("버튼 눌렀다");
tv2.setText("버튼을 눌렀습니다 2");
tv3.setText("버튼을 눌렀습니다 3");
}
});
}
}- findViewById : 디자인뷰에서 id를 들고옴
- Listner는 동작을 지시해주는 인터페이스
- setOnClickListner : clickListner를 부착시켜라
- 오버라이딩된 메서드가 자동으로 생성될 거고 그 안에 원하는 동작을 작성하면 된다.