< AJax >
- Asyschronous JavaScript And XML
- 비동기방식의 자바스크립트와 XML
- 동기 방식 : 페이지 이동이 필요하다 / 화면 전환이 있음
· 사용자 → 웹서버 (WAS) → 사용자
- 비동기 방식 : 페이지 이동없이 사용 / 화면 전환이 없음
· 사용자 ↔ 웹서버 (WAS)
- $.ajax();
· 비동기방식으로 페이지 이동이 일어남
① ajax 사용하기
$.ajax({
url:"전송페이지(액션페이지)",
type:"전송방식(get,post)",
data:"전송할 데이터",
dataType:"요청한 데이터타입(html, xml, json, text)",
success:function(성공시 가져오는 데이터){
전송 성공시 처리할 문장들
}
error:function(실패시 가져오는 데이터){
전송 실패시 처리할 문장들
}
});
② 연습
-.html 실행해서 jsp페이지 갔다오기
<script src="../js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
location.href="string1.jsp";
$(document).ready(function(){
$.ajax('string2.jsp');
});
</script><body>
<h1>WebContent/jq2/string2.jsp</h1>
<%
System.out.println("string2.jsp 페이지 호출");
%>
</body>
- 값을 들고오기
$(document).ready(function(){
$.ajax('string2.jsp',{
data:{name:'홍길동'}
});
});<%
System.out.println("string2.jsp 페이지 호출");
// html 페이지에서 전달한 데이터 받아서 출력
String name = request.getParameter("name");
System.out.println(name);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax('string2.jsp',{
data:{name:'홍길동',age:20},
success:function(data){
$('body').append(data);
},
error:function(data){
}
});
});
</script>
</head>
<body>
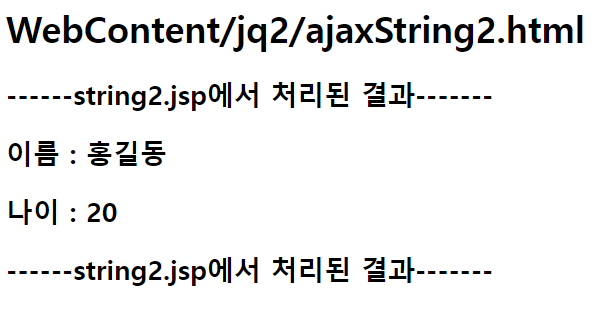
<h1>WebContent/jq2/ajaxString2.html</h1>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- <h1>WebContent/jq2/string2.jsp</h1> -->
<%
System.out.println("string2.jsp 페이지 호출");
// html 페이지에서 전달한 데이터 받아서 출력
String name = request.getParameter("name");
System.out.println(name);
int age = Integer.parseInt(request.getParameter("age"));
System.out.println(age);
%>
<h2>------string2.jsp에서 처리된 결과-------</h2>
<h2>이름 : <%=name %></h2>
<h2>나이 : <%=age %></h2>
<h2>------string2.jsp에서 처리된 결과-------</h2>
③ Ajax의 요청응답 타입
- HTML
- XML
· html과 태그를 사용해서 데이터를 표현한다는 점에서 유사함
· 장점 : 복잡한 구조의 데이터 표현가능
다른 프로그램과의 데이터 교환가능(사용빈도 높음)
DOM-html 문법 사용가능
· 단점 : 데이터값 제외한 나머지 데이터 많음 (전송량이 많다 → 처리속도 느리다)
요청이 반드시 동일 페이지(같은 도메인에서 실행)
- JSON
· (JavaScript Object Notation)
· 자바스크립트 객체 표현식
· 자바스크립트 문법을 따름
· 장점 : 다른 도메인에서 페이지 요청 처리 가능
html/xml 코드보다 훨씬 간결
자바스크립트와 같이 사용 (웹 애플리케이션에서 사용)
· 단점 : 문법에 예민함 (따옴표, 콤마, 콜론, 세미콜론 사용에 주의)
자바스크립트 기반의 데이터이기 때문에 악의적인 데이터 생성이 얼마든지 가능
https://api.jquery.com/jquery.ajax/#jQuery-ajax-url-settings
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
'자바 웹 개발자가 될거야 > JSP' 카테고리의 다른 글
| [JSTL/EL] core_if (0) | 2022.01.13 |
|---|---|
| [Ajax] JSON과 DB 연결하기 (0) | 2022.01.03 |
| [JQuery] Jquery(제이쿼리) 키보드 이벤트 처리, 글자수 제한 (0) | 2021.12.30 |
| [JQuery] Jquery(제이쿼리) 마우스 이벤트 처리 (0) | 2021.12.30 |
| [Eclipse] 이클립스 서버 시작 45초 타임아웃 오류 해결방법 (0) | 2021.12.30 |



